




Animation With Translate And Z-Index
11.03.2020
Spinner/Loading animation with translate and z-index.
Made with: HTML,CSS (SCSS)


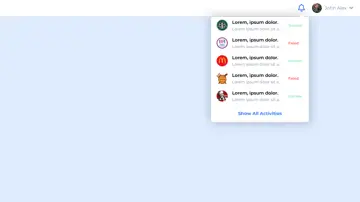
Profile And Notification Dropdowns
11.03.2020
Profile and notification dropdowns using HTML, CSS and Jquery.
Made with:






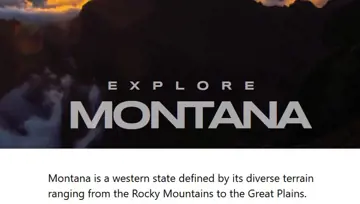
Full Page Background Video Styles
8.03.2020
"I bet you’ve seen it. A video background that takes up the entire browser window. There is text on top of it (hence, “background”), which is an interesting effect that you don’t see every day. The biggest reason you don’t, probably, is that you can’t set a movie file as the background-image in CSS. You’ll have to do some layout trickery to get it done."
Made with: HTML



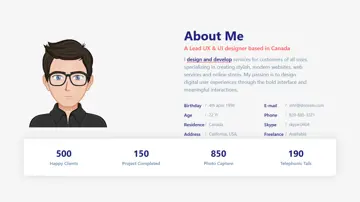
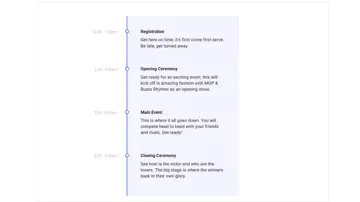
React Grid Carousel
8.03.2020
React responsive carousel component with grid layout to easily create a carousel like photo gallery, shopping product card or anything you want.
Made with: HTML,CSS,JS