Datatables Contextual Actions
22.03.2020
A DataTables JavaScript plugin for adding context menus and buttons to your selected rows.
Made with:
Another Spinner
22.03.2020
Single element with pseudo elements and animation.
Made with: HTML,CSS (SCSS)

404 Makes Bear Sad
22.03.2020
Uses sibling combinator to wipe away those tears when hovering over the link to get out of there.
Made with: HTML (Pug),CSS (Stylus),JS (Babel)





Compress Files
20.03.2020
Simple "File-Zipping" button micro-interaction.
Made with: HTML,CSS (SCSS),JS




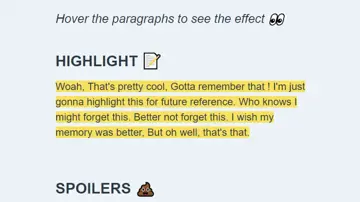
Exciting Multi-Line Highlights
19.03.2020
Ditch the boring underline, add some exciting highlights.
Made with: HTML (Pug),CSS (Stylus)





Jquery Slasher
18.03.2020
A plugin that allows you to build slash commands in your project.
Made with: