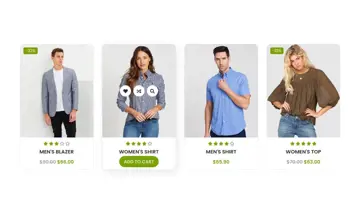
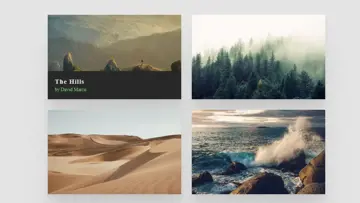
Thumbnail Hover Interaction
31.03.2020
Pure CSS thumbnail hover interaction.
Made with: HTML,CSS (SCSS)

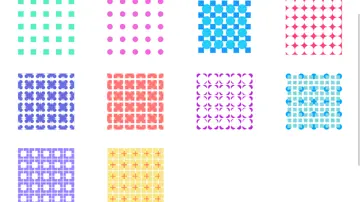
Box Shadow Patterns
31.03.2020
Each pattern is created using a single div. Each square or circle is a shadow of a pseudo element.
Made with: HTML (Pug),CSS (Stylus)



Trash Button
30.03.2020
Delete button with animated trash in vanilla JavaScript.
Made with: HTML,CSS (SCSS),JS


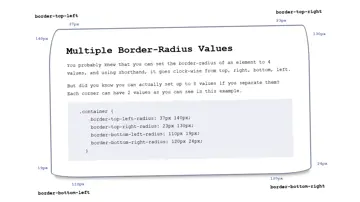
Multiple Border-Radius Values
29.03.2020
You probably knew that you can set the border-radius of an element to 4 values, and using shorthand, it goes clock-wise from top, right, bottom, left. But did you know you can actually set up to 8 values if you separate them? Each corner can have 2 values as you can see in this example.
Made with: HTML,CSS