


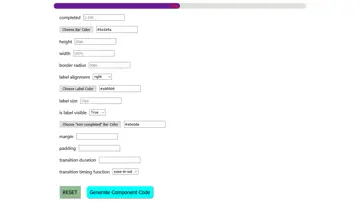
Valorant Button
9.04.2020
Recreating the (amazing!) buttons featured on Valorant from scratch based on their visual appearance.
Made with: HTML (Pug),CSS (SCSS)




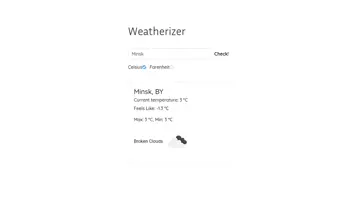
Weather App
8.04.2020
A minimalist weather app using the Open weather API. Webpack + Babel. Styled with Bootstrap.
Made with: HTML,CSS,JS

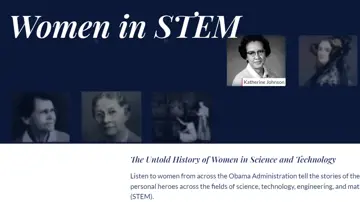
Website Hero
8.04.2020
Just playing around with position sticky for some fun scrolling effects.
Made with: HTML,CSS (SCSS)



Motion Path Scaling
8.04.2020
Using Resize Observer to scale the element using the path.
Made with: HTML,CSS (SCSS),JS




Responsive Pull Quote
7.04.2020
This responsive pullquote is really an illusion. The text is moving, not the quote.Creates an interesting callout without CSS Grid.
Made with: HTML (Pug),CSS (Sass)