Custom Search
25.04.2020
Custom CSS search box with shadow and smoke text.
Made with: HTML,CSS (SCSS)



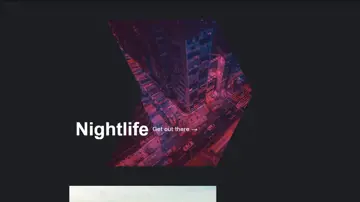
Css Clip-Path Hover Effect
24.04.2020
Animated CSS clip-path hover effect.
Made with: HTML (Pug),CSS



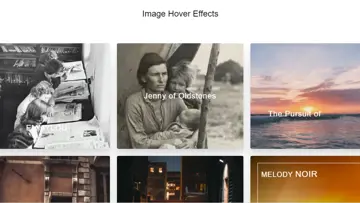
Fancy Slide-In Hover Css Only
24.04.2020
Slick hover effect using some positioning and a pseudo class. Works with every size.
Made with: HTML,CSS (SCSS),JS






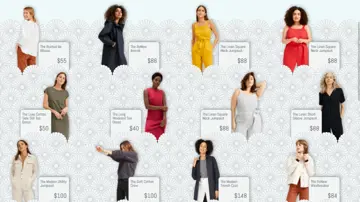
Responsive Product Grid With Layered Background
23.04.2020
Responsive product layout using CSS Grid and SVG background images.
Made with: HTML,CSS



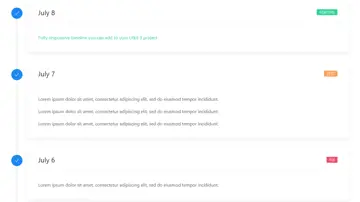
App Navigation Concept
22.04.2020
Just a simple menu for a fictitious app. No actual functionality other than simulating an active state when a link gets focus.
Made with: HTML,CSS (SCSS)