React Native Places Input
28.04.2020
Up to date working Google Places Input. Calling directly API not JS SDK.
Made with:

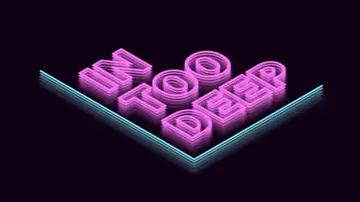
In Too Deep
28.04.2020
Playing with perceived depth and neon reflections. Using an isometric angle to start and fading in typography.
Made with: HTML (Pug),CSS,JS (Babel)





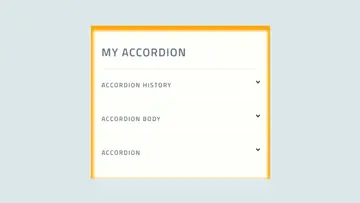
Very Simple Pure Css Carousel
27.04.2020
No JavaScript, tiny markup, minimal CSS.
Made with: HTML,CSS (SCSS)



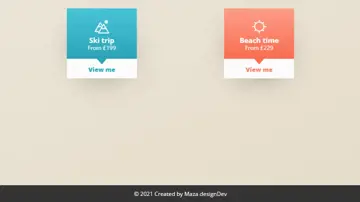
Holiday Feature Folding Cards
26.04.2020
A small holiday deals page focusing on folding cards design and functionality, only using HTML and CSS.
Made with: HTML,CSS