

Hover Card Interaction
11.05.2020
By animating a few CSS paint & composite properties, we can create fun interactions on hover & focus.
Made with: HTML,CSS (SCSS)






Funky Play Button
8.05.2020
A freshly animated play/pause button, to engage user from interacting with this call to action. Only CSS has been used to set these animated shapes and typographies.
Made with: HTML (Pug),CSS (Sass)

Css Animations With Svgs
8.05.2020
Transitions & animations combined with SVGs.
Made with: HTML,CSS (SCSS)


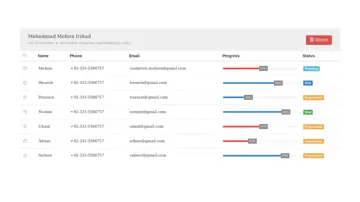
Build A Minimalist Html Card In Just 53 Lines Of Code (With Flexbox)
7.05.2020
"Flexbox provides a more efficient way of laying out, aligning, and distributing items in containers. Today I’ll be showing you a practical Flexbox example: Learn How to make minimalist, elegant, HTML cards in just 53 lines of code."
Made with: HTML
_5390.webp)