Css Binary Counter
9.06.2020
Auto-incrementing binary counter with decimal output, made with CSS animations and no JavaScript.
Made with: HTML,CSS


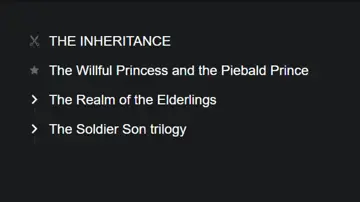
Bootstrap Accordion Menu For All Purpose
8.06.2020
This is a simple example of accordion menu that can easily be integrated into any Bootstrap template.
Made with: HTML,CSS,JS








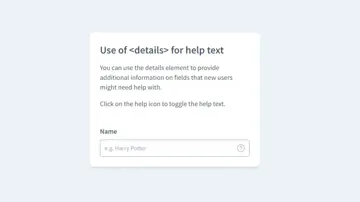
Details Element For Help Text
6.06.2020
You can use the details element to provide additional information on fields that new users might need help with.
Made with: HTML,CSS (SCSS)

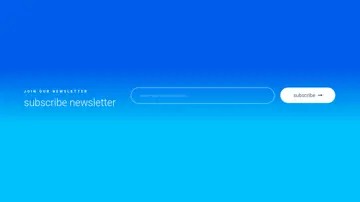
Gsap Send Button Animation
6.06.2020
Button animation using GSAP animation library.
Made with: HTML,CSS (SCSS),JS



Css Grid Layout And Comics (As Explained By Barry The Cat)
5.06.2020
"It turns out that CSS Grid is pretty good at laying out online comics, especially if you want your comics to be flexible. In this tutorial we’ll use Barry the cat to demonstrate how to build a responsive comic."
Made with: HTML
_5382.webp)