







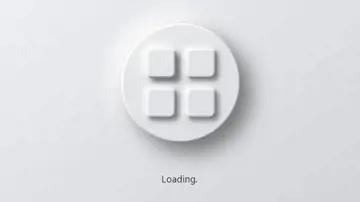
Neumorphic Preloader
24.06.2020
A preload animation where a circle containing squares pops out of the surface, and then one square pops in and out around the circle while the others slide into each place the first square was.
Made with: HTML,CSS




Trinity Spinner
22.06.2020
A spinner that morphs from approx third length dashes to third length gaps.
Made with: HTML,CSS



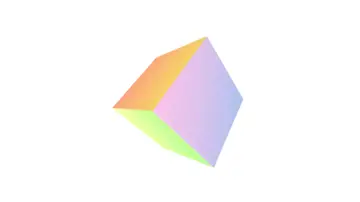
Css Folded Poster Effect
21.06.2020
Add a containing div to turn an image into a folded poster.
Made with: HTML,CSS (Stylus)