



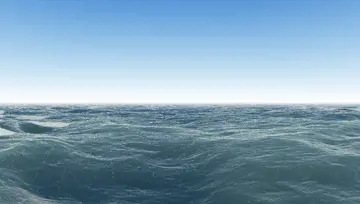
Scrolling Backgrounds In Css
Seattle trip: scrolling backgrounds in CSS with background-attachment: fixed;
Made with: HTML,CSS (SCSS)


Css Only Fade Siblings On Hover
Fade out all siblings when an item is hovered, using only CSS.
Made with: HTML



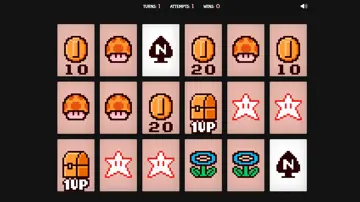
Super Mario Bros 3 Memory Card Game
A CSS pixel art redux of the original Super Mario Bros 3 mini game. Flip over any two cards and see if they match. Miss three times and it will be marked as an attempt.
Made with: HTML (Pug),CSS (SCSS),JS

Animated Paralax Gradients
Playing with gradients, animation, and scroll position to create a dynamic scrolling effect.
Made with: HTML,CSS (SCSS),JS


Animated Weather Icons
Weather icon animations using CSS animation.
Made with: HTML,CSS (SCSS)
Page Transition
Seamless transition from thumbnail grid to fullscreen page. Using CSS animations and Angular 1.5.
Made with: HTML

Cool Dropdown Menu Effects
Cool dropdown menu pure CSS effects.
Made with: HTML (Pug),CSS (SCSS)



Button Explore
Just a kind of experimental button transition.
Made with: HTML (Pug),CSS (SCSS)
