Multiple Sliding Panels
Sliding panels around to give greater emphasis to the active panel. Uses only CSS :hover states with transform/opacity transitions for maximum performance.
Made with: HTML,CSS (Less)

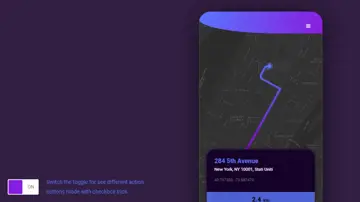
Floatting Draggable Menu
Floatting Draggable Menu (Messenger like).
Made with: HTML,CSS (SCSS),JavaScript



Business Card
Flipping business card in HTML, CSS and JavaScript.
Made with: HTML (Haml),CSS (SCSS),JavaScript


Thumbnail With Animated Captions
In combination with data attributes, you can build a thumbnail image with title and description using just one single line of HTML code.
Made with: HTML,CSS


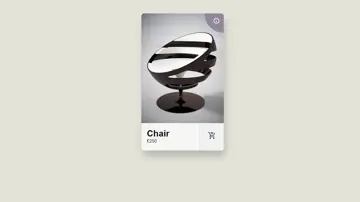
Product Card
Product card in HTML, CSS and little jQuery.
Made with: HTML,CSS (SCSS),JavaScript

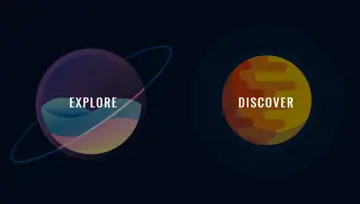
Css Perspective Text Hover
An experiment using webfonts in combination with CSS 3D transform tools.
Made with: HTML,CSS (SCSS)

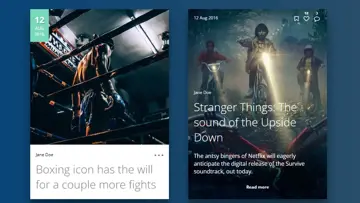
Css Only News Cards
Pure CSS news cards with revealing content on hover.
Made with: HTML,CSS (SCSS)

Arrow Animations
Some CSS only arrow animations that indicate state changes.
Made with: HTML/Pug

Css-Only Sliding Panels Using Transforms
Sliding panels around to give greater emphasis to the active panel. Uses only CSS :hover states with transform/opacity transitions for maximum performance. Responsively switches to a stacked layout on smaller screens, or by using the .panels--stacked class.
Made with: HTML,CSS (Less)

Speech Bubble Caret
Making a triangle for a speech bubble and using transforms to help create the position.
Made with: HTML,CSS (SCSS)



Scroll Down - Call To Action Animation
Simple animated call to action arrow.
Made with: HTML


Emoticon Star Rating
Emoticon five star rating through Font Awesome in pure CSS.
Made with: HTML (Pug),CSS (SCSS)