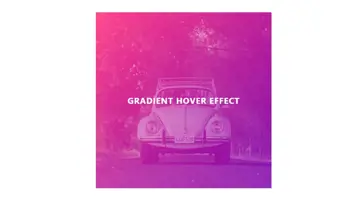
Css Gradient Hover Effect
A quick proof of concept for a hover effect utilizing mix-blend-mode and CSS gradients.
Made with: HTML,CSS (SCSS)







Dotted Menu Pure Css
A quick and easy dotted menu icon done in pure CSS in a single element.
Made with: HTML,CSS (SCSS)


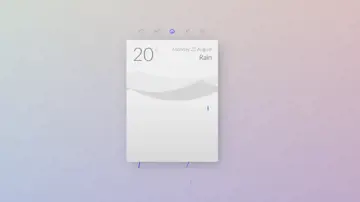
Animated Weather Cards
Seamless animation between states, and some of animations break outside the container. Select the weather icons on the top to see each state.
Made with: HTML,CSS (SCSS),JS





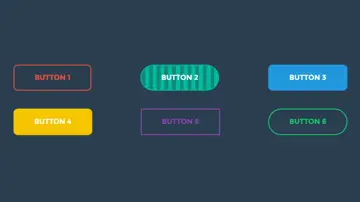
Css Buttons
Inspiration for new ways to make interactive buttons using linear-gradients, box-shadows, and pseudo classes.
Made with: HTML (Pug),CSS (SCSS)

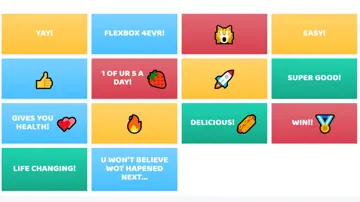
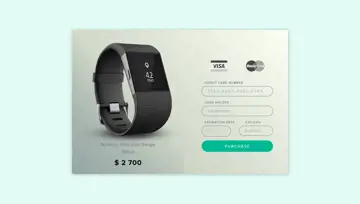
Material Cards Stack
Material card grid with smooth animation.
Made with: HTML,CSS (Sass)


Cool Beans Button 60Fps
We can easily make our animated buttons more performant. Use transforms and opacity for animations only. Then use will-change: transform; to let the browser know what animations lie ahead.
Made with: HTML (Pug),CSS (Stylus)


