
Bootstrap Slider Full Screen
Bootstrap slider full screen with animations.
Made with: HTML,CSS,JS

Downloading Animation For Button
A simple animation for a downloading button with HTML, SVG and CSS.
Made with: HTML,CSS,JavaScript


Motion Path Infinity
Using an infinity motion path to animate a number. Uses the CSS Motion Path module, using the newer spec (offset-* instead of motion-*).
Made with: HTML,CSS (SCSS),JS

Button Ripple Effect
Simple pulsating, ripple effect with box-shadow.
Made with: HTML,CSS (SCSS)

Share & Social Semicircles
A small collection of social/share buttons that take the shape of a semicircle.
Made with: HTML (Haml),CSS (SCSS),JS

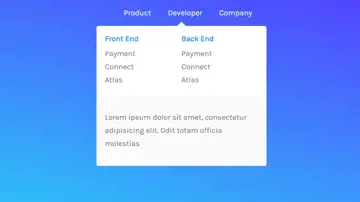
Material Card
Click on the orange circle to show up the diagrammatic overview.
Made with: HTML,CSS








Flat Buttons Psuedo Striped Shadows
Flat buttons are all the rage. Stripes are in season. Rather than accomplishing the stripes with a repeating SVG or PNG background image, this CSS-only approach uses a strategically spaced linear gradient at an angle to produce an identical feel. No tessellating knowledge needed. A transformation and intentional z-indexing give a smooth resolve on hover.
Made with: HTML,CSS

Css Gradient Hover Effect
A quick proof of concept for a hover effect utilizing mix-blend-mode and CSS gradients.
Made with: HTML,CSS (SCSS)