Pure Css Barber's Pole
2.10.2016
Pure CSS barber's pole using linear-gradient.
Made with: HTML,CSS (Stylus)

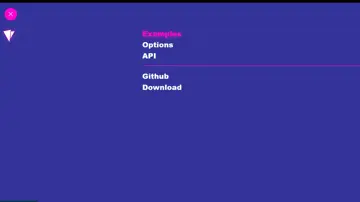
Full Width Off-Canvas
2.10.2016
Left and right full-width off-canvas menus.
Made with: HTML,CSS (SCSS),JS

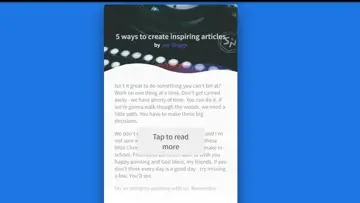
Mobile-Friendly Reading Progress With Ainimal Js
1.10.2016
Show reading progress indicator at the top of blog posts. Uses the HTML5 progress element and only minimal JavaScript.
Made with: HTML (Pug),CSS (Sass),JS



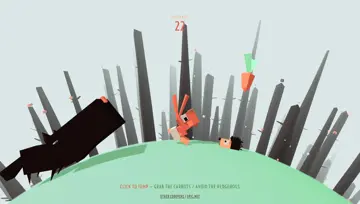
The Frantic Run Of The Valorous Rabbit
29.09.2016
Save this little guy from this (not so evil) wolf. It starts very slowly, but don't be fooled, you probably can't stand the speed. Click to jump - grab the carrots / avoid the hedgehogs.
Made with: HTML,CSS (SCSS),JavaScript