Subscribe Form Ui
17.10.2016
Animated subscribe form in HTML, CSS and JS.
Made with: HTML,CSS (SCSS),JavaScript





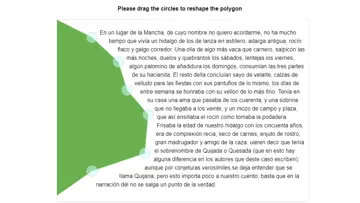
Shape-Outside: Polygon + Svg
14.10.2016
Please drag the circles to reshape the polygon.
Made with: HTML,CSS,JS

Box-Shadow Spill
12.10.2016
Using offsetting inset and outer box-shadows to create a 3D-like effect.
Made with: HTML (Pug),CSS (SCSS)





Travel Gallery
8.10.2016
Flexbox and CSS animations/transitions.
Made with: HTML (Pug),CSS (SCSS),JS

Bootstrap Date/Time Picker
7.10.2016
Custom bootstrap styling for Eonasdan's DateTimePicker.
Made with: HTML (Pug),CSS (SCSS),JS


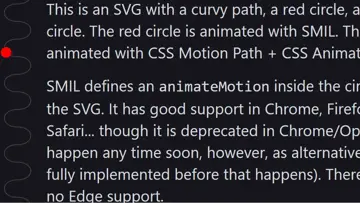
404 Svg Animated Page Concept
7.10.2016
404 animated page concept with SVG and pure CSS3.
Made with: HTML,CSS




Responsive Mega Menu With Logo
3.10.2016
Responsive mega menu with logo in HTML, CSS and jQuery.
Made with: HTML,CSS,JS