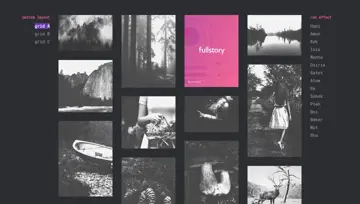
Grid Loading Animations
A set of grid loading animations for your inspiration. The idea is to show grid items with an interesting effect once they are loaded. Used anime.js.
Made with: HTML,CSS,JavaScript


Liza Kobrazova
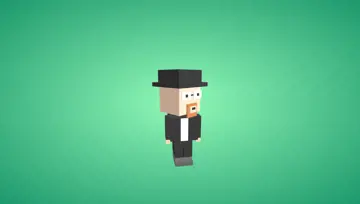
Little low poly sheep made with three.js. Click to jump and feel sleepy :)
Made with: HTML (Pug),CSS,JavaScript

Breaking Bad / Walter White Animation
Breaking Bad / Walter White animation with three.js. Hold down the click to transform.
Made with: HTML,CSS,JavaScript


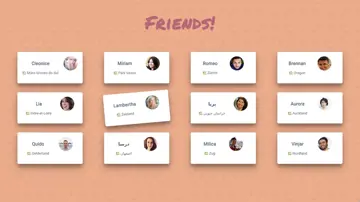
Web-Safe Magazine Layout
A full-page responsive design utilizing CSS Grid. Full-bleed images and columns give the page a magazine-like feel.
Made with: HTML (Pug),CSS (Sass)


Auto Hexagonal Css Grid Layout
Impressive auto hexagonal CSS Grid layout.
Made with: HTML,CSS




Dicey Loader With Flexbox
A loading animation to discover the foundamentals of flexbox axes and positioning.
Made with: HTML


Css3 Timeline With 3d Effect
CSS3 gradient timeline with 3D effect when you hover div.
Made with: HTML,CSS


Css Weather Icons
A set of pure CSS weather icons created to work with the Wunderground weather API.
Made with: HTML,CSS

