Button Click Page Animation
20.04.2017
Button transition that could be used with barba.js to animate a page transition.
Made with: HTML (Pug),CSS (SCSS),JavaScript



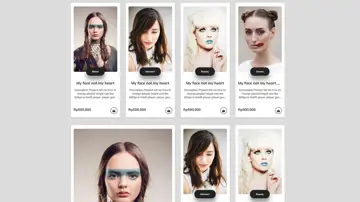
Flexbox Flex-Grow Mast
19.04.2017
Flexbox was used for the four column layout with a hover transition on flex-grow.
Made with: HTML,CSS (SCSS)

Draggable Blob
17.04.2017
Experimented with Sass collections and how they can be used for dynamic animations.
Made with: HTML,CSS (SCSS),JavaScript


Badge With Dynamic Text
14.04.2017
SVG badge emblem with dynamic curved text.
Made with: HTML,CSS,JavaScript

Social Buttons Splash Effect
13.04.2017
Animating SVGs with Greensock and jQuery.
Made with: HTML (Pug),CSS (SCSS),JS

Bootstrap Select Box
13.04.2017
Fix the select box by using a Bootstrap dropdown with radio buttons.
Made with: HTML,CSS,JS

Playing With Background-Clip: Text And Varying Text-Fill-Color Values
12.04.2017
Just playing around with background-clip: text.
Made with: HTML,CSS