


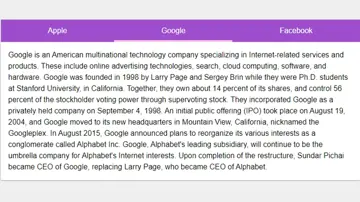
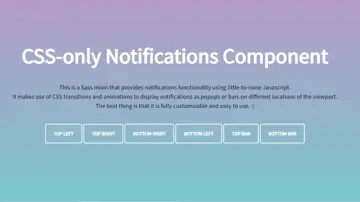
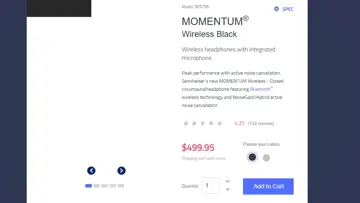
Notifications Component
This is a Sass mixin that provides notifications functionality using little-to-none JavaScript. It makes use of CSS transitions and animations to display notifications as popups or bars on different locations of the viewport. The best thing is that it is fully customizable and easy to use.
Made with: HTML,CSS (SCSS),JS









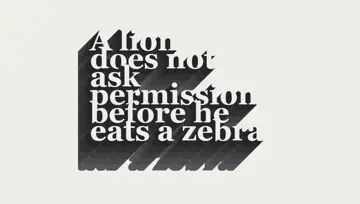
Css Text-Shadow
Modern shadow effect for text with CSS text-shadow.
Made with: HTML,CSS (SCSS)



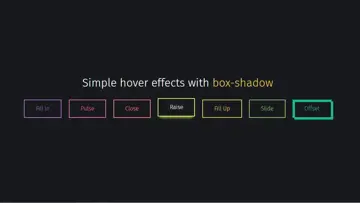
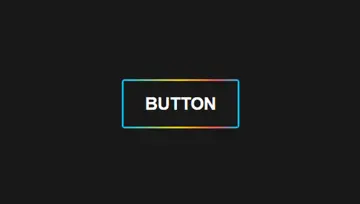
Button Hover Effects With Box-Shadow
Making some basic animations with box-shadows. No extra elements or even pseudo elements required.
Made with: HTML,CSS (SCSS)


Button Hover Effects With Box-Shadow
Making some basic animations with box-shadows. No extra elements or even pseudo elements required. Tips: - We're setting all the blurs to 0 since we want a solid fill; - Add the inset keyword so the box-shadow is on the inside of the element; - Animating the inset shadow on hover looks like the element is filling in from whatever side you specify ([top] and [left] accept negative values to become [bottom] and [right]); - Multiple shadows can be stacked; - If you're animating multiple shadows, be sure to keep the same number of shadows so the animation is smooth. Otherwise, you'll get something choppy.
Made with: HTML,CSS (SCSS)