

Bubble Slideshow Component
This is a Vue component that uses clip-path for an interesting slideshow transition effect.
Made with: HTML



Modern Retro - Ibm Think
IBM invites you to think. A modern retro poster for the IBM think campaign. Combines SVG dash technique with animations with anime.js to animate circles to the logo. Uses SVG blend modes to recreate the blending of colors in the logo.
Made with: HTML,CSS,JavaScript




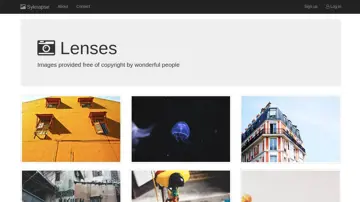
Responsive Table Html And Css Only
HTML table made responsive only with CSS. On mobile the header row is fixed to the left, and the content is scrollable horizontally.
Made with: HTML,CSS

3D Book Browsing
A CSS-only demo that simulates picking books off a shelf and previewing a page (on hover) in first-person. It all works using labels and offscreen radio inputs for each book, and a reset input as a return button allows you to put everything back to its original position.
Made with: HTML (Pug),CSS (SCSS)





Fluent Design: Calendar
Based on the depth video concept from Microsoft's Fluent Design.
Made with: HTML (Pug),CSS (SCSS),JavaScript

Button Animation With Css Offset Paths
A button with animating fly out dots that move along an offset path (formerly known as CSS motion paths).
Made with: HTML,CSS (SCSS),JS (Babel)