
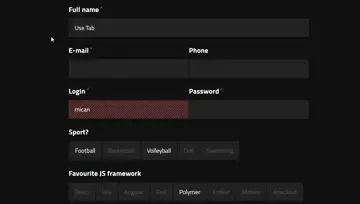
Password Strength Validation
Password strength validation with visibility toggle in jQuery.
Made with: HTML,CSS (Sass),JS



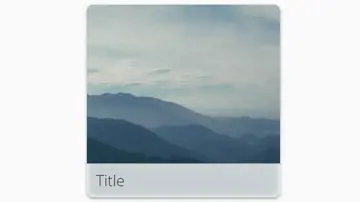
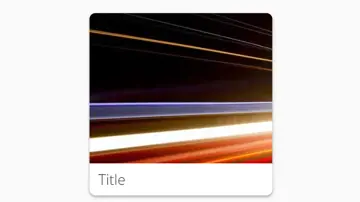
Frosted Glass Card Overlay
Frosted glass effect using CSS3 filter property. The card's title and description slide up on hover, blurring the card's background behind them.
Made with: HTML,CSS (SCSS)

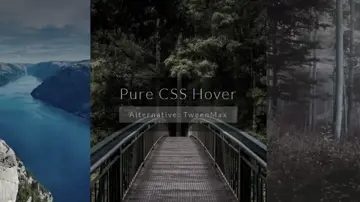
Frosted Glass Card Overlay
Frosted glass effect using CSS3 filter property. The card's title and description slide up on hover, blurring the card's background behind them.
Made with: HTML,CSS (SCSS)


Animated Flat Design Button
A button that follows the flat design trend but still has some 3D animation on hover.
Made with: HTML,CSS

Strikethrough Hover Effect For Menu
Hover effect for menu links. Use only one pseudo-element on link.
Made with: HTML,CSS (SCSS)


Implementation Of Liquid Button
Transitioning between On and Off states.
Made with: HTML (Pug),CSS (SCSS),JavaScript

Element Card Group Element
Card UI with a simple 3D interaction.
Made with: HTML,CSS (SCSS),JavaScript (Babel)


Bootstrap Checkbox With Custom Icon
This is an example showing how to create a custom checkbox using a desired icon to render in the checkbox while checked.
Made with: HTML,CSS (SCSS)
Radial/Circular Menu Concept
Experimenting with radial menus. Inspired by the right-click-to-expand radial menus of Rust. Change the number of menu items in the bottom right to see how it works with a different number of menu items.
Made with: HTML

Image Transition On Scroll(Gsap)
Transition inspiration from http://www.weareuprising.com/work/4.
Made with: HTML
_3383.webp)
Css Star Animation For Hero
Diagonal hero div with CSS star animation background.
Made with: HTML,CSS (SCSS)