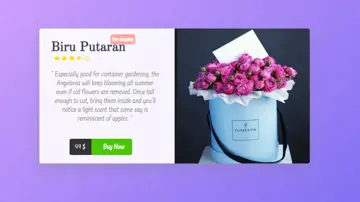
Card Ui Skeleton Screen
This creates a skeleton of a card component using CSS custom properties to draw different gradients on the background-image. Skeleton screens can be used to improve perceived performance while loading.
Made with: HTML,CSS (SCSS)

The Iphone X Css Illustration
This is a design based on the leaks of the iPhone X. All the design is made with pure CSS. No PNGs or vectors. Enjoy inspecting.
Made with: HTML,CSS

Gooey Button Hover Effect With Svg Filters & Css
Uses the "gooey" SVG filter on top of a button element, and pseudo-elements with hover transitions for "bubbles".
Made with: HTML,CSS


Css-Only Numbered Lists With Drop Shapes
Styled numbered list using CSS counters and pseudo elements for drop-shaped backgrounds.
Made with: HTML (Pug),CSS


Css-Only Numbered Lists With Drop Shapes
Styled numbered list using CSS counters and pseudo elements for drop-shaped backgrounds.
Made with: HTML (Pug),CSS

Intersection Observer
API that can be used to understand the visibility and position of DOM elements relative to a containing element or to the top-level viewport. The position is delivered asynchronously and is useful for understanding the visibility of elements and implementing pre-loading and deferred loading of DOM content.
Made with: HTML (Pug),CSS (SCSS),JavaScript (Babel)




Pure Css3 Checkboxes With Fontawesome
Pure CSS3 checkboxes with FontAwesome and transitions.
Made with: HTML,CSS (SCSS)

Responsive Css Vertical Slider With Thumbnails
An experiment to create a completely responsive vertical slider with thumbnails using only CSS, and retaining the aspect ratio of the images.
Made with: HTML


Sliding Diagonals Background Effect
An animated background under the content.
Made with: HTML,CSS

Flexbox Image Slider
A simple Flexbox image slider/carousel made with vanilla JavaScript.
Made with: HTML

Vue Time Comparison
Using the browser's native API for .toLocaleTimeString to get rid of libraries like moment.js for world time that respects daylight savings. Made with Vue, SVG, GreenSock.
Made with: HTML

Flexbox Image Slider
A simple Flexbox image slider/carousel made with vanilla JavaScript.
Made with: HTML,CSS (SCSS),JS

Morphing Tab Button With List
Morphing button with a dropdown list beneath it.
Made with: HTML
