Cool Hover Effect With Mix-Blend-Mode
This is cool because you don't need to change the color of the link on :hover. The mix-blend-mode in the ::after will invert it for you.
Made with: HTML

Simple Css Hover Effect Using Sass Loops
Simple little hover animation. Sass loops make staggering animation delays really easy to do...you can get a lot of mileage out of them.
Made with: HTML/Pug


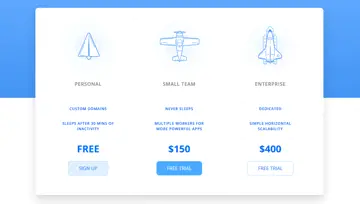
Pricing Table
Pricing table comparing 3 different plans for a mystical computing company.
Made with: HTML




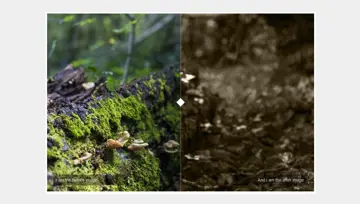
Image Comparison Slider
A simple and clean image comparison slider, fully responsive and touch ready made with CSS and jQuery.
Made with: HTML

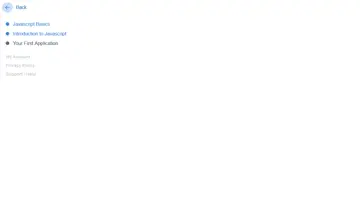
Breadcrumbs Navigation
This example shows what happens as a user gets closer to the back button. The breadcrumbs expand and allow the user to navigate to almost anywhere else in the course while only having minimal impact on space.
Made with: HTML


Contributor Badge Flip Exploration
Exploration for animate achievement, attempting to balance practicality and delight.
Made with: HTML,CSS (SCSS),JavaScript

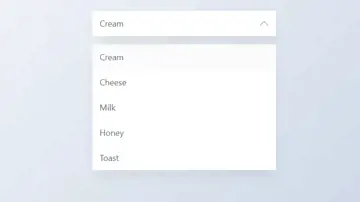
Pure Css Select Box
Select box without using JavaScript and native element.
Made with: HTML (Pug),CSS (SCSS)


The Velvet Underground In London, 1971
The Swissted project is a collection of concert posters created in the Swiss International Style by Mike Joyce. Hover to see the poster change to follow your mouse movements using CSS clip-path animations.
Made with: HTML,CSS (SCSS),JS


Card Ui Skeleton Screen
This creates a skeleton of a card component using CSS custom properties to draw different gradients on the background-image. Skeleton screens can be used to improve perceived performance while loading.
Made with: HTML,CSS (SCSS)

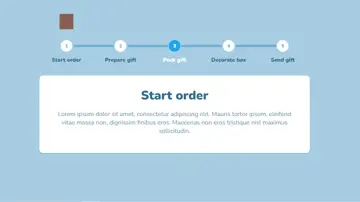
Css Only Order Process Steps
Just a nice process bar here where you can click on the different steps and be presented with information. The box at the top will also animate depending on the steps.
Made with: HTML (Haml),CSS (SCSS)

Shiny Button
Shiny captivating and flat button for call to action, with only CSS.
Made with: HTML,CSS (Sass)