Realistic Toggle Button
HTML and CSS realistic toggle button with little JavaScript.
Made with: HTML (Pug),CSS (SCSS),JavaScript


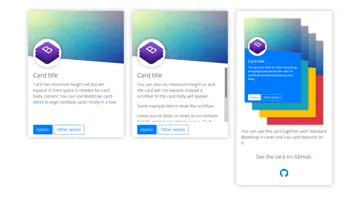
Book Layout
A responsive skeuomorph book layout, packed with fun little features.
Made with: HTML,CSS

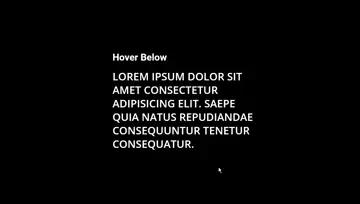
Underline Effect
Pure CSS animated underline effect on several lines.
Made with: HTML,CSS (SCSS)

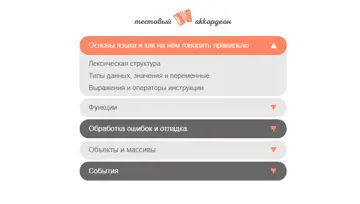
Submenu Expand
A playful animation expanding the submenu on the toolbar in web apps. Translates, fades and morphes SVG icons. Inspired by Virgil Panas more submenu transition on dribbble.
Made with: HTML

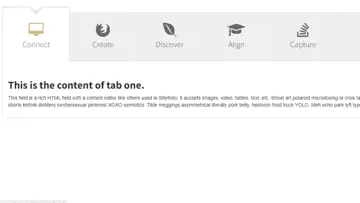
Pure Css Tabs
Radio version of tabs. Requirements: not rely on specific IDs for CSS (the CSS shouldn't need to know specific IDs), flexible for any number of unkown tabs [2-6], accessible. Caveats: since these are checkboxes the tabs not tab-able, need to use arrow keys.
Made with: HTML,CSS


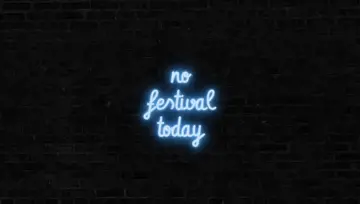
Neon Text Effect
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Made with: HTML,CSS





Flex Panels
This boxes resize when clicked. Try to click more than one and see what happens.
Made with: HTML,CSS,JavaScript

Media Player Css Only
3D cube media player CSS only. Based on this awesome Dribbble shot by Balraj Chana.
Made with: HTML (Haml),CSS (SCSS)

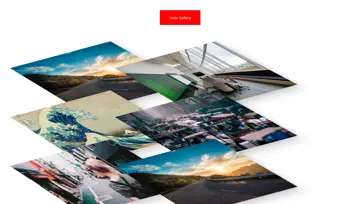
Perspective Grid With Animation
This gallery utilizes CSS Grid Layout and CSS3 perspective to create something a little unique.
Made with: HTML (Pug),CSS (Sass),JavaScript

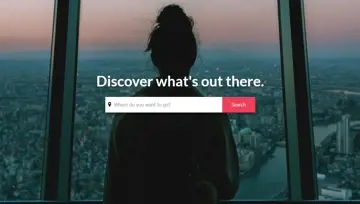
Text With Video Background
This demo explores creating knockout text/paths in SVG and looping a YouTube video as the fill.
Made with: HTML

Smooth 3D Perspective Slider
Responsive smooth 3D perspective slider on mouse move.
Made with: HTML/Pug


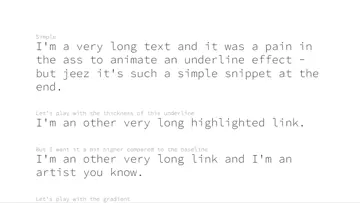
Gradient Underline Animation
Using a css background gradient and css animation this allows the animation of a link underline to carry across multiple lines. This previously would be achieved using the :pseudo elements. However doing this over multiple lines proved tricky.
Made with: HTML