Bike To School
An experiment with bodymovin.js and anime.js.
Made with: HTML,CSS,JavaScript (Babel)

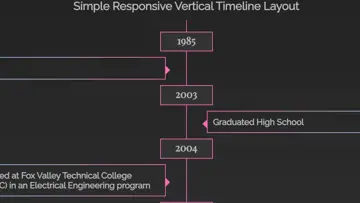
Simple Responsive Timeline
Simple responsive vertical timeline layout in HTML and CSS.
Made with: HTML,CSS (SCSS)


Circle Navigation
Experimental navigation menu for a technical website. Built with GreenSock Animation Platform and SVG.
Made with: HTML

Css Pixel Animation
8 bit pixelated woman made with box-shadows on a single div.
Made with: HTML,CSS (SCSS)


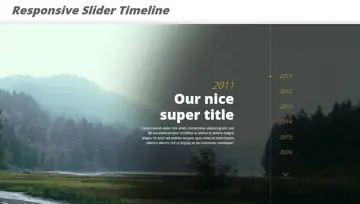
Responsive Slider Timeline
A responsive slider timeline made with Swiper JS library.
Made with: HTML/Pug

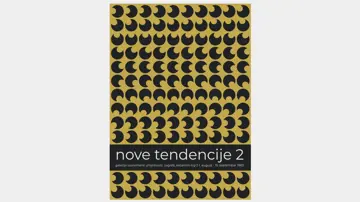
Animated Nove Tendencije 2 Poster
"Nove Tendencije 2" poster designed by Ivan Picelj in 1963 brought to life with animation using CSS Grid, Haml & Less loops.
Made with: HTML (Haml),CSS (Less)

Simple Text Glitch
Simple text glitch effect in HTML and CSS.
Made with: HTML (Pug),CSS (SCSS)



Bootstrap 4 Gallery And Modals Lightbox
Bootstrap 4 modal lightboxes with responsive layout changes in gallery.
Made with: HTML,CSS,JS

Css Succulent Illustration
HTML/CSS illustration for a succulent with animated eyes.
Made with: HTML,CSS (SCSS)



Css Text Revealing Animation
Very clean CSS3 text revealing animation.
Made with: HTML,CSS