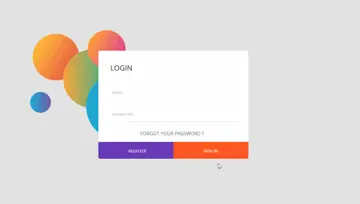
Login Form Ui Design
Login form UI design using HTML and Sass and jQuery.
Made with: HTML

Perspective Tilty Images
Just an experiment to get more familiar with transform: matrix3d() in CSS.
Made with: HTML/Pug

Perspective Tilty Images
Just an experiment to get more familiar with transform: matrix3d() in CSS.
Made with: HTML (Pug),CSS (SCSS)

Polaroid Memories Css Only
Just some polaroid memories using css custom properties, filters and transitions.
Made with: HTML

Button Loading Animation
ES6 button loading animation.
Made with: HTML,CSS (SCSS),JavaScript


Css Only Floated Labels
A CSS only approach to the floated labels UI pattern.
Made with: HTML


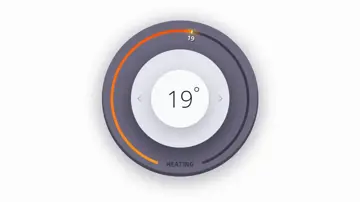
Thermostat With Form Elements & Css Variables
Made with: HTML (Pug),CSS (SCSS),JS (Babel)




Css3 + Js Download Button
Material download button animation based on dribbble shot. Used CSS3 animation, jQuery trigger, SVG + Fontawesome.
Made with: HTML,CSS (SCSS),JS


Responsive Speech Bubble
Box section can change dimensions independently of pointer. Pointer can be moved to different positions around box. Rounded corners. Glow or shadow around the whole thing that changes along with component shapes.
Made with: HTML,CSS