

404 Error Example #3
A 404 error page with plain colors that change depending on the Zero number. All with CSS animations and shadows.
Made with: HTML,CSS

404 Error Example #2
From graphic design to web design. This 404 error example was designed by Yoga Perdana and we have converted into web with pure CSS and minimal HTML using CSS3 gradients and shadows.
Made with: HTML,CSS


Animated Collapse/Expend Component
Collapse/Expend with HTML details & summary.
Made with: HTML,CSS (SCSS)

Ribbon Design
Ribbon design: overlapping and rotated background elements.
Made with: HTML,CSS (SCSS)

Infinite Autoplay Carousel
Useful for startup landing pages where you need to display brand partners and other cool logos or whatever.
Made with: HTML


Bootstrap Multiselect Dropdown
Bootstrap-multiselect dropdown component used to download multiple files.
Made with: HTML,CSS (SCSS),JS (Babel)

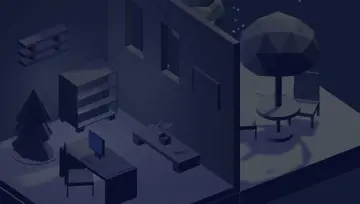
404 Page And A Long Walk
404 page with some CSS animations to take a long walk...
Made with: HTML (Pug),CSS (SCSS)

Group Button With Svg Icons
Group button with svg icons, based on dribble project: https://dribbble.com/shots/694671-Buttons-Free-PSD
Made with: HTML,CSS (Stylus),JavaScript
Hotspots Flip
Simple card flip for hotspots using GSAP. Works in IE 10+, Chrome, Firefox, and Safari. Has IE 9 fall back (just opens card).
Made with: HTML


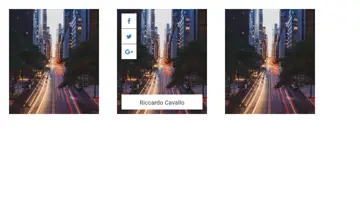
Bootstrap Hover Effects - Material Design & Bootstrap 4
Bootstrap hover effect appears when a user positions computer cursor over an element without activating it. Hover effects make a website more interactive.
Made with: HTML,CSS