
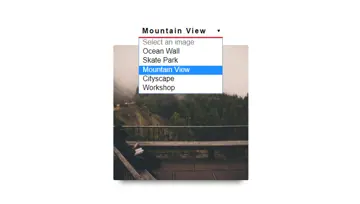
Sidebar Template
Sidebar template with drop down menu based on Bootstrap.
Made with: HTML

Article Transition Page
Article transition page in HTML, CSS and JS.
Made with: HTML,CSS (SCSS),JavaScript

Input Field Gradient Border Focus Fun
A gradient border on an input field that feathers out when focussed.
Made with: HTML

Reading Progess Bar Css Only
Experiment with a new value for the CSS position property to create a progress bar reading the articles without the need of using PHP or JavaScript, just HTML and CSS.
Made with: HTML,CSS

Snake Game - P5js
Eat the grey square. Don't hit the red borders or the snake body.
Made with: HTML,CSS,JS

Ripple Effect Animation
Ripple effect animation with CSS and ES6.
Made with: HTML (Pug),CSS (Sass),JavaScript (Babel)








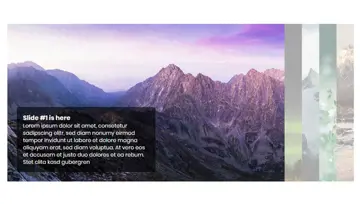
Hero Module With Flexbox And The 'Vh' Unit
The hero is a widely used module. This version is created with modern techniques like flexbox and the vh unit. Flexbox and the vh unit makes it possible to create this module with less code.
Made with: HTML,CSS (SCSS)

Collapsible Tabs (Bootstrap Accordion) Easy To Use Plugin
Collapsible tabs (Bootstrap accordion) easy to use as a plugin. Easy to implement need only bootstrap.js & the master jquery file.
Made with: HTML,CSS,JS

Css3 Accordion Slider With Transitions And Flexbox
CSS3 accordion with 5 different effects.
Made with: HTML


Bootstrap Datepicker
Bootstrap datepicker Material look with Material input.
Made with: HTML,CSS,JS