Animated Particle Background
An animated particle background in pure CSS.
Made with: HTML,CSS (SCSS)


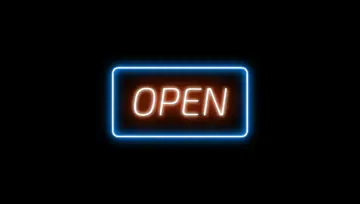
Flickering Neon Sign Effect Using Css Text & Box Shadow
This pen shows how the CSS text-shadow and box-shadow properties can be animated to create a flickering neon sign effect. Neon text and border color can be individually changed by updating their respective CSS variables.
Made with: HTML,CSS

Splitting.Js: Css Vars For Split Words & Chars
These animations/transitions are all done with CSS after Splitting adds helper spans & CSS Variables.
Made with: HTML,CSS (SCSS),JS

Flipping Menu Toggle
What the flip is this? Not ideal for production but here's a fun menu toggle experiment with CSS animations.
Made with: HTML/Pug




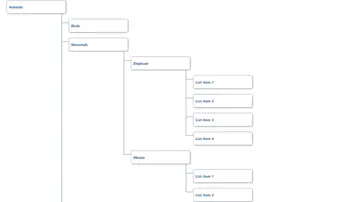
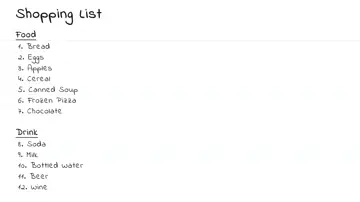
Continuous Numbering
Continuous numbering of separate ordered lists with css counters.
Made with: HTML,CSS

Menu Hover Line Effect
Nice and simple horizontal menu with hover line effect in HTML and CSS.
Made with: HTML,CSS (SCSS)


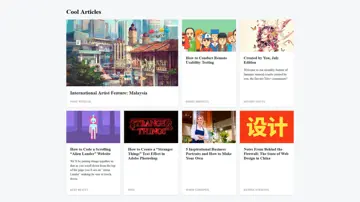
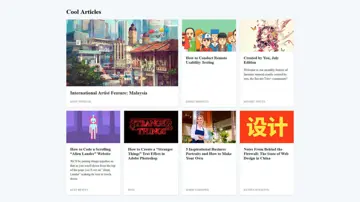
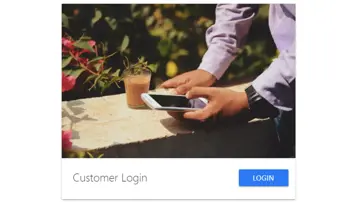
Untitled Slider
A small experiment which quickly turned into something more.
Made with: HTML


Responsive Custom Select Box
Responsive custom select box with custom scroll.
Made with: HTML

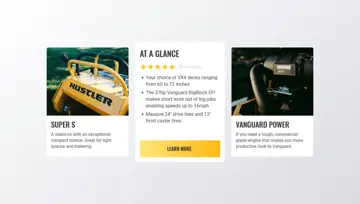
Card Transition
Hover effect for card with CSS transition.
Made with: HTML (Pug),CSS (Sass)