
Background Scroll Effect
Pure CSS background image scroll effect.
Made with: HTML,CSS (SCSS)

Spinner Loader
Resizable animated spinner with a blurred animation effect.
Made with: HTML,CSS (SCSS)

Book Flip Hover Effect
3D flip hover effects, book of congratulations.
Made with: HTML,CSS



Custom Property Retro Buttons
Playing around with CSS custom properties.
Made with: HTML/Slim


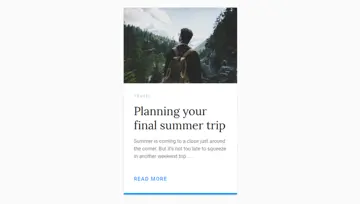
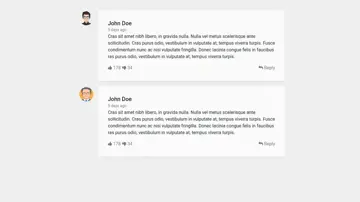
Card Hover Interaction
Dribbble shot conversion of Nancy Nguyen titled Article Card Hover Interaction.
Made with: HTML

Slideshow Vanilla Js
Custom slideshow with staggered transitions. Built in vanilla JS.
Made with: HTML


Download Button
A playful springy download button with light jQuery and CSS animation.
Made with: HTML



Gooey Text Background With Svg Filters
Example of using a gooey SVG filter to create smooth edges around inline text with a background.
Made with: HTML

Bootstrap 4 Color Palette Generator. Including Color Variants
Bootstrap 4 color palette generator. Generates color variants from Bootstrap $colors i.e: .text-indigo-600 .bg-indigo-600 .border-indigo-600.
Made with: HTML/Haml