
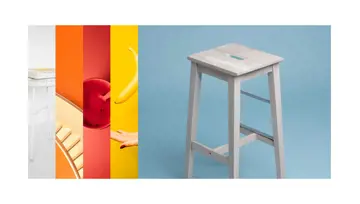
Accordion Image Gallery
11.01.2018
CSS accordion image gallery. Less code and great animation effect.
Made with: HTML,CSS




Horizontal Parallax Sliding Slider
9.01.2018
Horizontal parallax sliding slider with Swiper.js.
Made with: HTML




Header Image Parallax Scrolling Effect With Css
8.01.2018
Create a parallax scrolling effect using CSS background-image position. This script works when the header image is positioned at the top of the page.
Made with: HTML





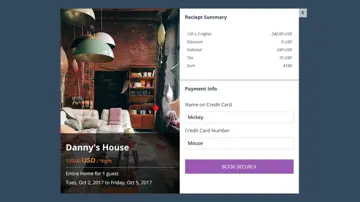
Fixed Angled Header
6.01.2018
This pen shows how CSS pseudo-elements and transforms can be used to create a fixed, angled header with an image background.
Made with: HTML

Pure Css-Svg Radio Selector Buttons
6.01.2018
Example built using just CSS and SVG's, no JS needed. Inspired by Google Material Design.
Made with: HTML