
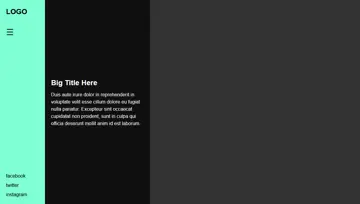
Off-Canvas Menu
Off-canvas menu with CSS and a touch of JavaScript.
Made with: HTML,CSS,JavaScript (Babel)


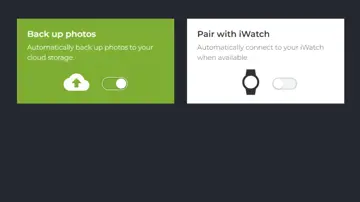
Pure Css Card Ripple Effect
Simple responsive toggable cards with the ripple effect.
Made with: HTML,CSS (SCSS)

Bubbly Button With Click Animation
Made the bubbles using radial-gradient for background-image. This property is so cool that you can draw many things without adding extra divs or pseudo elements (::before and ::after)
Made with: HTML,CSS (SCSS),JavaScript


Css Only Frozen Text
CSS only animated frozen text effect with background-clip, mix-blend-mode and gradient text. JS is to make the text editable for demo purpose, not required for the effect.
Made with: HTML,CSS (SCSS)


Notification
Notification UI made with Vue.js that uses CSS Grid Layout (and Flexbox as a fallback). Random users are generated with an API.
Made with: HTML,CSS (SCSS),JS (Babel)
Silhouette Zoom Slideshow
Slide show where the person in the current frame is used to zoom into the next frame.
Made with: HTML + SVG,CSS,JavaScript

Smile Toggle (Html + Css)
Radio button with CSS by using the :checked~(classname) state.
Made with: HTML
_4170.webp)
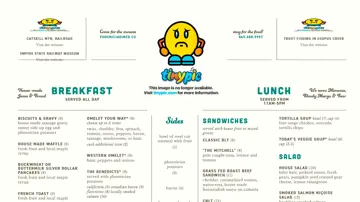
Grid Experiment No. 4
Recreation of a print menu from The Phoenicia Diner in Phoenicia, NY using CSS Grid.
Made with: HTML,CSS (SCS)


Grid Experiment No. 4
Recreation of a print menu from "The Phoenicia Diner in Phoenicia", NY using CSS grid.
Made with: HTML

Variable Fonts Simple
A simple variable font example using Gingham font.
Made with: HTML,CSS (SCSS),JS


Bubble Gum Loader
Responsive pure CSS simple loader. Resize loader by only editing one variable. With vmin unit, loader is automatically responsive.
Made with: HTML (Pug),CSS (SCSS)



Tower Blocks
Tower building game. Place blocks by clicking, tapping or spacebarring.
Made with: HTML,CSS (SCSS),JavaScript (TypeScript)
