

Hamburger Icons Animations
CSS hamburger icons with great hover states and animations.
Made with: HTML

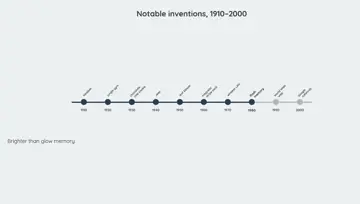
Responsive Timeline V3
A timeline on desktop that switches to clickable circles on mobile. Content changes as you click the circles.
Made with: HTML

Isometric Card Grid
A remake of an older demo, which is a Codrops-inspired scrollable grid component. Made withh CSS grid to organize the cards, a vanilla CSS variable to control the scrolling, and much less JavaScript. Due to use of some modern CSS techniques, this demo won’t work properly in IE.
Made with: HTML (Pug),CSS,JavaScript


Visualizing Background-Clip
This example shows how the CSS background-clip property can be used to define how an element's background is applied within the element's box.
Made with: HTML,CSS

Toggle Button With Ripple
Toggle button with ripple effect in HTML, CSS and JS.
Made with: HTML,CSS (SCSS),JavaScript (Babel)


Pure Css Flipping Button
This is a flatt button, which has a 3-dimensional flipping effect on hover.
Made with: HTML,CSS (SCSS)

Pure Css Flipping Button
This is a flatt button, which has a 3-dimensional flipping effect on hover.
Made with: HTML,CSS (SCSS)


Animated Submit Buttons
Submit buttons with success state animation and error state animation.
Made with: HTML,CSS,JavaScript




Css Vertical Timeline
Vertical timeline going from left to right. Fully responsive. Using Bootstrap.
Made with: HTML (Pug),CSS (Sass)