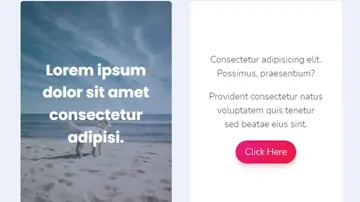
Css Grid Ribbon Layout
Using CSS Grid to create a ribbon style text effect.
Made with: HTML,CSS,JavaScript

Bootstrap Menu For One Page
One page Bootstrap + jQuery smooth scroll effect menu, if clicked menu item change active status and scroll to the section.
Made with: HTML,CSS,JS


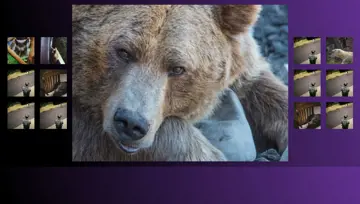
Responsive Pure Css Image Gallery With Css Grid
Here's one of an image gallery where you select the img you want to be showcased in the center. The layout is made possible with CSS grid. When switching to a smaller viewport you'll get a different experience that is made possible by altering the grid-template-columns and grid-template-rows.
Made with: HTML/Pug


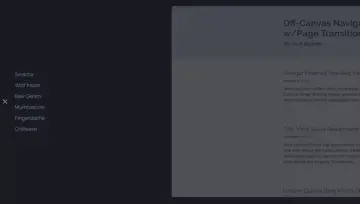
Off-Canvas Navigation W/Page Transitions
More experimentation with transitions and navigation. Decided to add in a little bit for page transitions as well.
Made with: HTML

Card Animation
Card animation with CSS and HTML and some click events, CSS variables.
Made with: HTML,CSS,JS

Html5 And Css3 Only Simple And Responsive Fullscreen Menu
A simple and responsive fullscreen menu. HTML5 and CSS3 only. No jQuery. IE11 friendly.
Made with: HTML,CSS

Cristal Lands
Cristal lands - yet another experiment with three.js library.
Made with: JavaScript



Sliding Blinds Effects
Using CSS custom properties, we can get a pretty fun result.
Made with: HTML (Pug),CSS (SCSS)




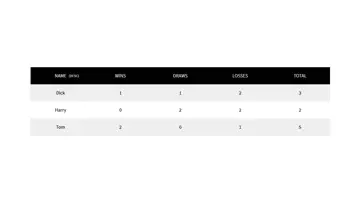
Sort Table Rows By Table Headers
Sort table rows by table headers - ascending and descending.
Made with: HTML

Download Button
Used CSS transitions and animations, along with the lightweight animation library anime.js, and segment.js for SVG animations.
Made with: HTML,CSS (SCSS),JavaScript