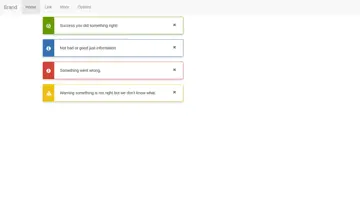
Hover Effect For Horizontal Menu
Pure CSS fading out for siblings menu options on option hover.
Made with: HTML,CSS



Hand Written Svg Text Animation
A little hand written text animation made with anime.js. The masking is a little rough but you get the idea.
Made with: HTML,CSS (SCSS),JavaScript (Babel)

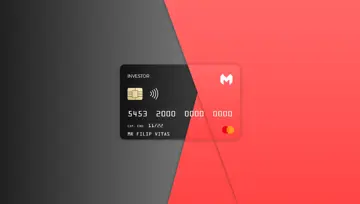
Pure Css Credit Card
Beautiful HTMML and CSS credit card layout.
Made with: HTML (Pug),CSS (Stylus)

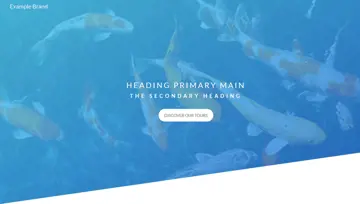
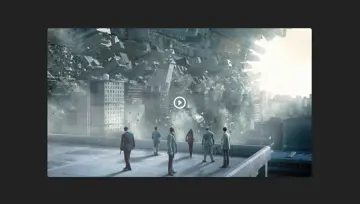
Responsive 16/9 Thumbnail & Shine Hover Effect
This thumbnail maintain 16/9 aspect ratio at any size. There are a shine hover effect and a little animation when launching the video. Shine effect using CSS variables inspired by Raul Dronca.
Made with: HTML/Pug


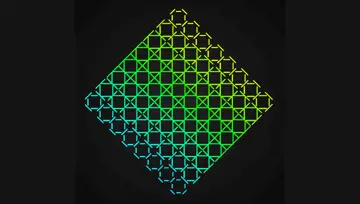
3d Hud In Space - Pure Css
A fun little experiment to create a HUD (head-up display) in pure CSS and animate it without using any JavaScript. Move your mouse to have the HUD follow. When removing the mouse it will default back to the top left position.
Made with: HTML,CSS (SCSS)

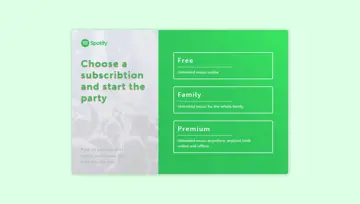
Pure Html/Css Slider
Pure HTML/CSS slider with circular SVG progress bar.
Made with: HTML,CSS (SCSS)

Concept Img Loader Using Clip-Path + Filter
Continuing with clip-path experiments, here's the img loader version that unblurs and colors an img to show loading progress.
Made with: HTML (Pug),CSS (Stylus)



Ripple Effect
Ripple effect using CSS variables.
Made with: HTML,CSS (SCSS),JavaScript (TypeScript)



Breadcrumb With Dropdown Navigation
Feel free to customize it to your own way. Colors, sizes, shadows, borders, etc. Made with Bootstrap.
Made with: HTML,CSS (SCSS)