
Glitch Effect For Image On Hover
17.03.2018
Glitch effect with CSS clip-path without JS.
Made with: HTML,CSS (SCSS)


Glitch Effect On Hover
17.03.2018
Learn how to create the glitch effect with CSS clip-path without JS.
Made with: HTML,CSS (SCSS)


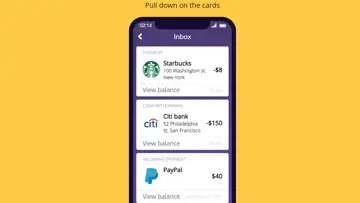
Message Box With Arrow
15.03.2018
It's your classic message box, but it has an arrow (dangling triangle, with a transparent background).
Made with: HTML




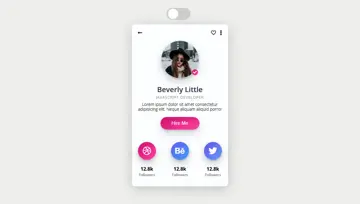
Css Profile Card
15.03.2018
CSS profile card UI with light and dark themes.
Made with: HTML,CSS (SCSS)


Particles Button
14.03.2018
Particles effect with click of a button.
Made with: HTML (Haml),CSS (SCSS),JS




Signing Up For The Newsletter
12.03.2018
A playful way to create a signup for a newletter form. Uses SVG line animation to transform the underline into a spinner and into a "thank you!" message.
Made with: HTML,CSS,JavaScript


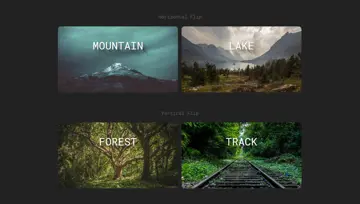
Pure Css Flip Cards
12.03.2018
Pure CSS card with attractive horizontal and vertical flip.
Made with: HTML,CSS (SCSS)