
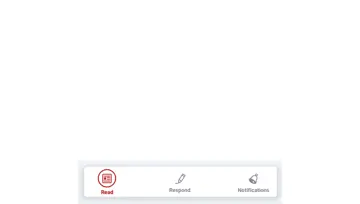
Svg Mobile Tab Bar
Your hybrid/web app tab bar doesn't need to be plain. You can make it playful and vibrant with SVG and CSS animations. This is one example how.
Made with: HTML,CSS,JavaScript

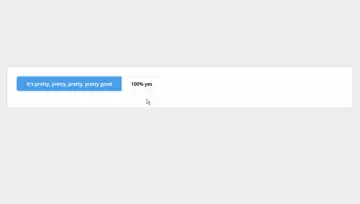
Responsive Toggle Switch
A toggle switch to use in your forms (using radio inputs as the core) that is responsive. Styled with CSS, using flexbox for sizing.
Made with: HTML


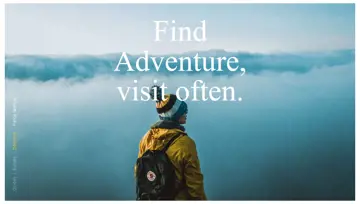
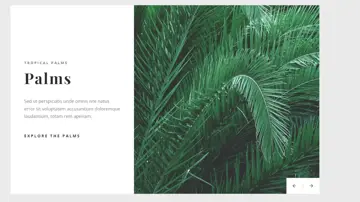
Flexbox Image Carousel
A simple images carousel using Flexbox layout and jQuery.
Made with: HTML,CSS,JS


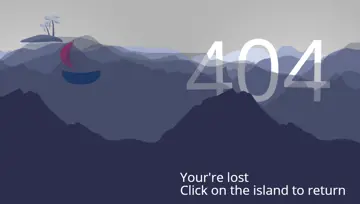
404 Error Page
Error page 404 with pure CSS: Monument Valley inspiration.
Made with: HTML (Pug),CSS (Sass)


Tomato Loader With Css Vars
Doesn't work in Edge due to lack of support for calc() as an animation-delay value.
Made with: HTML/Pug


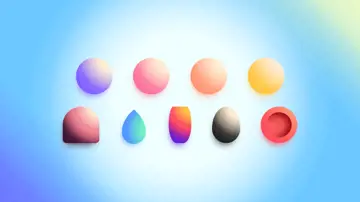
Dithered Css Gradients
Mixing noise with CSS gradients helps to remove banding, but results in an overall grainy texture. By overlaying gradients and applying masks the dithering can be controlled to affect the areas where colours blend only. The strength of the dithering is affected by the noise image (the one used here is quite pronounced giving a grainy look, but the effect can be much more subtle).
Made with: HTML,CSS (SCSS)

2011 - Greetings Poster B - Haguruma Envelope. Shinnoske Design
An abstract geomatrical poster in gray, white and black.
Made with: HTML,CSS (SCSS)




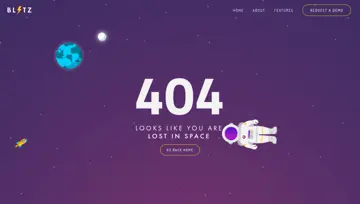
404 Page - Lost In Space
Animated 404 Lost in Space Page. CSS3 Keyframe animations used.
Made with: HTML,CSS,JavaScript

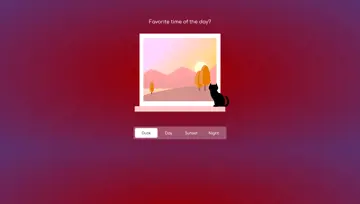
Css Animation: Time Of Day
CSS animations experiment.
Made with: HTML (Pug),CSS (SCSS),JavaScript