<Del> & <Ins> As A Tooltip
HTML tags <del> & <ins> as a tooltip with pure CSS.
Made with: HTML,CSS (SCSS)

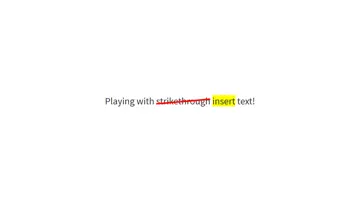
Html <Del> & <Ins>
A simple way to show "deleted" and "inserted" text in HTML.
Made with: HTML,CSS (SCSS)



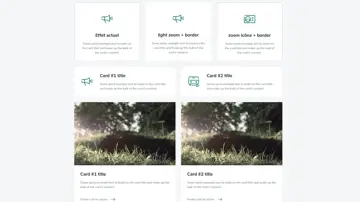
Css Gradient Clip-Path Borders
This example shows how the CSS clip-path property can be used to create a variety of shaped gradient borders.
Made with: HTML,CSS

Css Gradient Clip-Path Borders
This example shows how the CSS clip-path property can be used to create a variety of shaped gradient borders.
Made with: HTML,CSS


Css Watch Animation
Pure HTML and CSS watch animation. Based on dribbble shot "Swiss Watch Face Design with Artificial Intelligence by Gleb".
Made with: HTML,CSS (Stylus)

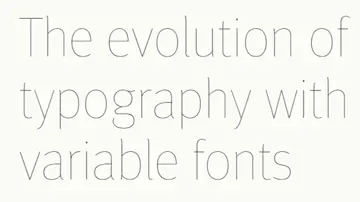
Ff Meta Variable Font
An explanation of Variable Fonts, what they do, why they matter, and in general an attempt to show off a beautiful, classic typeface design by Erik Spiekermann now in variable form from Monotype.
Made with: HTML,CSS (SCSS),JS


Login Form Animation
Login page animation template created with CSS3 and vanilla JavaScript DOM elements. Will surely try to upgrade it with more better animation effects.
Made with: HTML,CSS (SCSS),JavaScript

Svg ∞ Loader
No JS, cross-browser, minimal code. 20 lines of CSS and 4 lines of generated SVG.
Made with: HTML/Pug





Svg Animation 404 Error Milk Carton
SVG animation of blinking eyes and mouth movements. Mouth animation: Using morphSVG between the two paths #mouth and #mouth-frown. Eye blink animation: Using transformOrigin and scaleY of a circle to create a blinking effect.
Made with: HTML,CSS (SCSS),JavaScript

Animated Image Clipping
Simple CSS animated image clipper, making various shapes using percentages.
Made with: HTML,CSS
