Details And Summary
HTML frequently asked questions layout.
Made with: HTML,CSS (PostCSS)

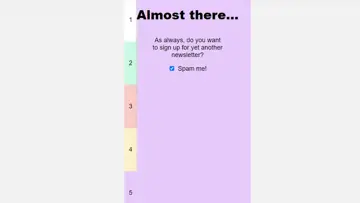
Responsive Web Page Split Screen
Responsive web page with a "Split Screen" style by using only CSS. Made with HTML <details> and <summary>. Try it in small screen.
Made with: HTML,CSS

Html Details And Summary
Simple frequently asked questions template.
Made with: HTML,CSS,JavaScript

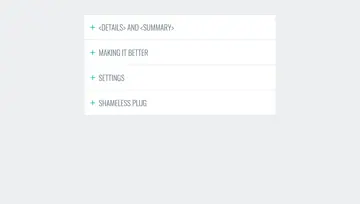
<Details> And <Summary>
Simple example with HTML details and sammary.
Made with: HTML (Haml),CSS (Sass)

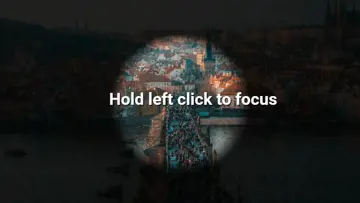
Radial Gradient Spotlight Effect
This pen shows how CSS radial gradients can be used to create a focusable spotlight effect.
Made with: HTML

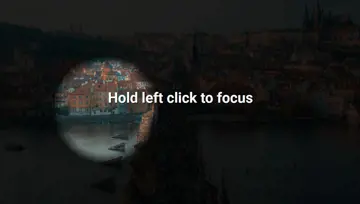
Radial Gradient Spotlight Effect
This example shows how CSS radial gradients can be used to create a focusable spotlight effect.
Made with: HTML,CSS,JS (Babel)


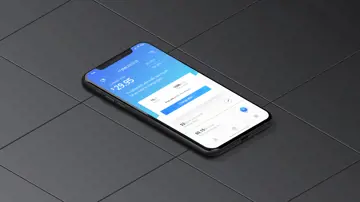
Photorealistic Pure Css Mobile Phone
Pure CSS mobile phone, based on iPhone X mockup. Everything is made by CSS, no SVG, no base64.
Made with: HTML,CSS (Stylus)

<Details> And <Summary>
Quick and dirty sketch of details accordion.
Made with: HTML (Haml),CSS (Sass),JavaScript (Babel)

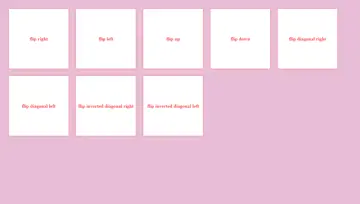
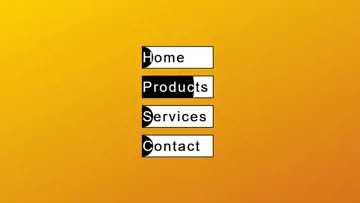
Breadcrumbs & Tabs
A fusion between breadcrumbs & tabs creates a new kind of Rolodex-like navigation. Built with clip-path to cut out tabs and inset box-shadow to create depth.
Made with: HTML,CSS,JS

Bucket List Destinations
Yet another example with HTML details and summary tags.
Made with: HTML,CSS (SCSS)

Digital Monopoly Properties
Idea for using the details and summary tags.
Made with: HTML,CSS

A Detailed Summary Of Life
A detailed summary of life with <details> & <summary>.
Made with: HTML,CSS (SCSS)

Gracefully-Degrading <Details> Accordion
The details element provides a very easy and accessible implementation of the accordion, one of the most common UI components. The problem is that the default functionality is anything but smooth. Here I've tried to solve this issue with a nice ES6 class which expands the element's functionality without breaking accessibility.
Made with: HTML,CSS (SCSS),JavaScript

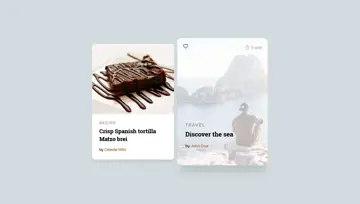
Same Height Cards
Same height cards with CSS flexbox and hover effect.
Made with: HTML,CSS

Dashboardcode Multiselect Plugin For Bootstrap 5
BsMultiselect is "multiselect input" plugin that reuses your Bootstrap 4 theme and doesn't bring its own css (unless you would like to add it).
Made with: HTML,CSS,JS