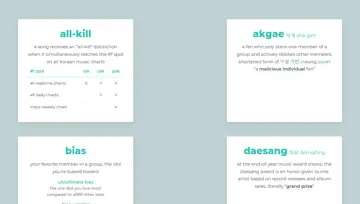
K-Pop Fandom Dictionary
Simple experiment with HTML dt and dd tags.
Made with: HTML,CSS (SCSS)


Pure Css Random Rain With Svg And Css Variables
Using randomly generated CSS variables cuts down the CSS and gives droplets random positioning and animation properties.
Made with: HTML (Pug),CSS (Stylus)

Responsive Stairs Diagram
Responsive diagram by using only CSS and HTML dl, dt, dd elements. Try it in small screen.
Made with: HTML,CSS

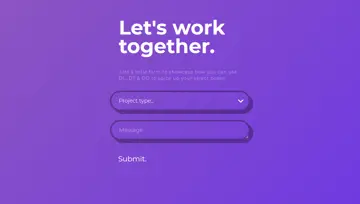
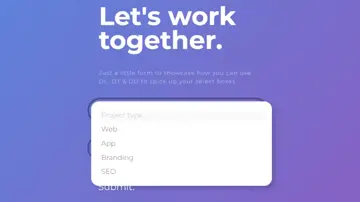
Transforming Select Fields Using Dl, Dt & Dd + Some Jquery
Just a little form to showcase how you can use DL, DT & DD to spice up your select boxes.
Made with: HTML (Pug),CSS (SCSS),JavaScript


Transforming Select Fields
Just a little form to showcase how you can use DL, DT & DD to spice up your select boxes.
Made with: HTML (Pug),CSS (SCSS),JS

Ui E-Commerce Shop Single Item
Here is a single item UI product card design in HTML and CSS for Nike Epic React Flyknit.
Made with: HTML,CSS (SCSS)


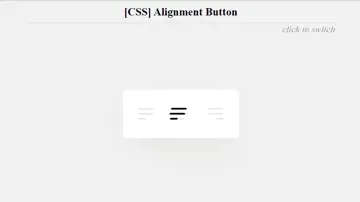
Alignment Radio Buttons
CSS tricks: use flex-grow for transition.
Made with: HTML (Pug),CSS (SCSS)

Page Top Parallax
Page top parallax (SVG + CSS Variables).
Made with: HTML,CSS (SCSS),JavaScript (TypeScript)

Complete The Story
The sup and sub elements. A simple page in which you can choose between two alternatives in order to fill a multitude of sentences.
Made with: HTML,CSS (Stylus),JavaScript



Calendar Plan - Tasks Events App
Based on and inspired from dribbble shot Calendar Plan - Tasks Events App #Freebies.
Made with: HTML,CSS (SCSS)

Material Design Radio Buttons
Pure CSS Material Design radio buttons.
Made with: HTML,CSS (Stylus)