Accordion With Dt & Dd Tags.
jQuery accordion using definition lists.
Made with: HTML,CSS,JS


Fx-82Ms Scientific Calculator
fx-82MS scientific calculator in HTML and CSS.
Made with: HTML,CSS

Spread Fx
Suppose there are two hidden planes that are going to be shown 1 by 1 when the shared container is hovered. E.g. On hover, flips A (0.7s motion) then B (0.3s motion); On mouseout, transit backward We can do that by specifying transition-delay on two states: /*hover state*/ A:hover { transition-delay:0 }/* A first */ B:hover { transition-delay:0.7s }/* 0.7s for A mo duration */ /*normal state (=mouseout state) */ A { transition-delay:0.3s }/* 0.3s for B mo duration */ B { transition-delay:0s }/* B first */
Made with: HTML,CSS

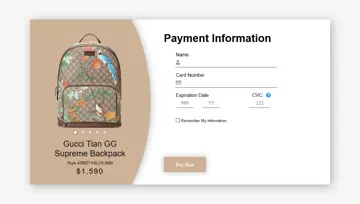
Assorted Cards And Images (Css Grid And Bem)
A card layout with various sizes, containing images and/or text. Using BEM to try to keep the code organized (and to help keep the design consistent).
Made with: HTML (Haml),CSS (SCSS)
_2113.webp)

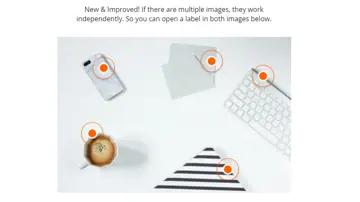
Image Hotspots Mobile Friendly
Interactive hotspots - click or tap to see labels. Labels can be positioned so the hotspot is attached to any corner.
Made with: HTML,CSS (SCSS),JavaScript


Html <Details> & <Summary>
HTML <details> & <summary>: bad kids’ jokes.
Made with: HTML,CSS (SCSS),JavaScript

Writer's Unblock With Html <Dt> & <Dd> Tags
When you load the page, you will see two completely random and unrelated English words appear on the screen. Use these word prompts to get your creative juices flowing and get an idea for a story, poem, or some other form of content. If you want a new prompt, just click "new words" and a fresh prompt will appear.
Made with: HTML,CSS (Sass),JavaScript


Apple Keyboard
Just another CSS Grid demo. This time, it’s an interactive Apple USB keyboard (without the cable).
Made with: HTML,CSS,JS

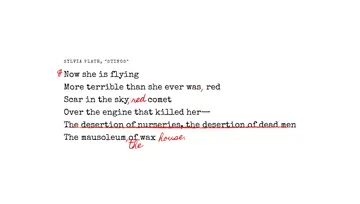
Html <Del> & <Ins>: Stings
Original text and additions/deletions based on the early manuscripts from the collections of Smith College and the Estate of Sylvia Plath.
Made with: HTML,CSS (SCSS)


Apple Keyboard
Just another CSS grid demo. This time, it’s an interactive Apple USB keyboard (without the cable).
Made with: HTML,CSS,JS



Kitties! Hover Images
No Edge support for pentagons and hover effect (because of clip-path... still looks decent though).
Made with: HTML (Pug),CSS (SCSS)

Dt And Dd: Primer Accordion
Accordion-like feature for a card with HTML <dt> & <dd> tags.
Made with: HTML,CSS (Stylus),JavaScript

Sliding Reveal Description List
This example shows how the dt and dd HTML elements can be used to create a sliding door style list.
Made with: HTML,CSS,JavaScript (Babel)