
Background-Attachment: Fixed;
Background with CSS propety background-attachment: fixed;
Made with: HTML,CSS

Figure & Figcaption Tags
figure and figcaption ... and a beautifull David Harris's poem.
Made with: HTML,CSS


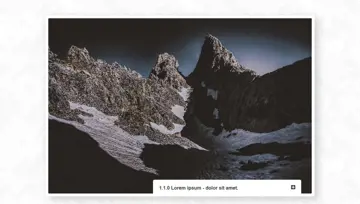
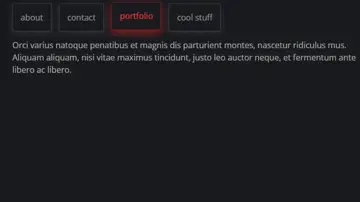
Lazy Loading Figure + Figcaption & Flipping Card
figure & figcaption combo with some extra features in the form of a short description added on hover of the caption and the back side of the figure for a full description. Can be used in a portfolio to showcase both the work and an extensive description in a relatively small space.
Made with: HTML,CSS,JavaScript



Svg Illustration With Anime.Js
Animated SVG illustration with anime.js.
Made with: HTML,CSS (Sass),JavaScript

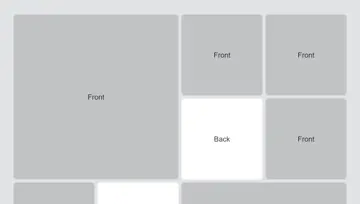
Responsive Flip Card Grid
Responsive flip card grid with 1:1 aspect ratio.
Made with: HTML,CSS,JavaScript





Share Button
Simple and unique share button in HTML and CSS. Version with jQuery: https://codepen.io/onediv/pen/dkFco.
Made with: HTML,CSS


Input:Not(:Placeholder-Shown)
It looks kinda similar to the text inputs of the framework Materialize.
Made with: HTML,CSS (Stylus)
_3422.webp)

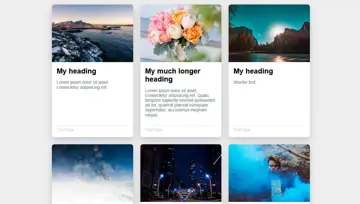
Css Responsive Cards
Responsive cards (1 / 2 / 3 cols); card footer; css flex properties for equal heights.
Made with: HTML,CSS

Direction-Aware Text-Shadow
Direction-aware text-shadow, use of CSS variables to create perspective and 3D light effect on text.
Made with: HTML,CSS (SCSS),JavaScript