Css Attempts At Text With Inline Skewed Background
Using skew is only rendered if the item is display: block or inline-block. Some of these look the same on a wide viewport but fail differently as the viewport width is decreased.
Made with: HTML,CSS (SCSS)





Shape-Outside - Experiment 2
Experimenting with shape-outside within a layout.
Made with: HTML,CSS

The Depressing Loading Bar
Just a fun project which is a loading bar which is resetting it self to default shortly before the loading progress is completed.
Made with: HTML (Pug),CSS (Sass),JS

Cloud Download Button Animation
Based on the App Store cloud download icon but animated. The idea is to show spinning water droplets on preload then turn the down arrow into a progress bar after falling. When the download is completed, a checkmark pops out of the cloud.
Made with: HTML,CSS (SCSS),JavaScript



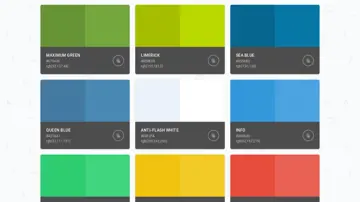
Responsive Infographic
Responsive infographic with CSS variables and flexbox tricks.
Made with: HTML (Pug),CSS (SCSS)

Interactive Inky
figcaption text segments as legends pointing out portion of figure content.
Made with: HTML (Pug),CSS,JavaScript

Figure & Figcaption With Css Hover Effect
Image hover transition with CSS variables.
Made with: HTML (Haml),CSS (Sass)


Picture Cards - Figure & Figcaption
Image cards (polaroid style) with description on the back. Hover over the images to see the effect. HTML & CSS.
Made with: HTML,CSS


Interactive Pile O’ Polaroids
Toss the photos around or click for a larger version. Photos and captions (authors) are a random selection from "Lorem Picsum". "GreenSock Draggable" for the interaction.
Made with: HTML,CSS (Less),JavaScript

Responsive Infographic With Css Variables And Flexbox Tricks
Made with: HTML (Pug),CSS (SCSS)

