


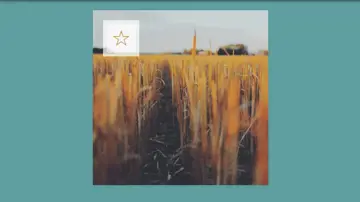
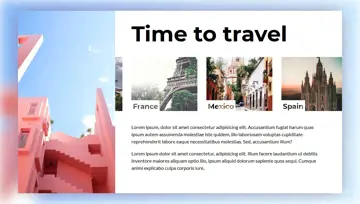
Gallery With Figure & Figcaption
Parallax image gallery using figure & figcaption tags.
Made with: HTML,CSS

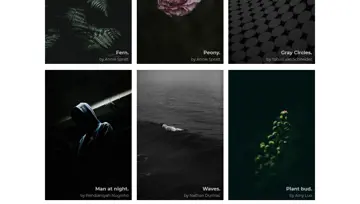
Figure & Figcaption With Css
figure & figcaption using CSS flexbox and some simple styling.
Made with: HTML,CSS (SCSS),JavaScript (Babel)

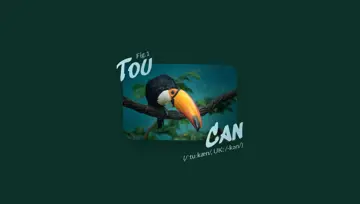
Animating Striped Text
Animating striped text with background clip and gradients.
Made with: HTML,CSS (SCSS)

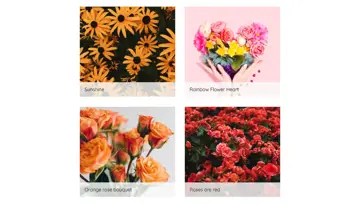
Html Figure & Figcaption
Simple example of thumbnails using HTML figure & figcaption tags and CSS.
Made with: HTML,CSS (SCSS)

Responsive And Animated Windmill
Windmill (Pug + SCSS) - responsive & animated.
Made with: HTML (Pug),CSS (SCSS)


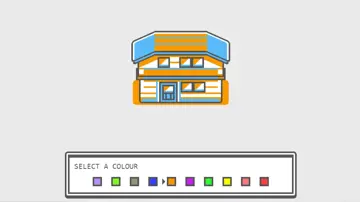
There's No Place Like Home
A CSS-only house based off of the Pokemon Gameboy art featuring some JS and CSS variables to change its colours.
Made with: HTML,CSS (SCSS),JS (Babel)

The Glowing Loader
The glowing loader with pure CSS animation.
Made with: HTML,CSS (SCSS)

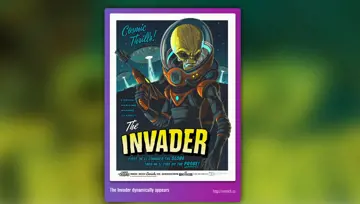
Use Alt Tags In Img Captions
Example of how to use alt to print to your img captions. Handy for SEO purposes. Credit to Josh Emrich for his Campy Creature Invader artwork. And JavaScript by CodeJoust on StackExchange.
Made with: HTML,CSS,JavaScript

Html Figure & Figcaption
Minimalistic pure CSS carousel with HTML figure and figcaption.
Made with: HTML (Haml),CSS (Sass)


Responsive Image Labels
Using figcaption to add multiple labels to an image. By changing a CSS variable with media queries, the labels can adjust to a wide variety of screen sizes.
Made with: HTML,CSS (SCSS)


Box Corners Animation
Box corners animation on hover in pure CSS.
Made with: HTML,CSS (SCSS)

Shape-Outside - Experiment 3
Experimenting with shape-outside within a layout. Somewhat responsive.
Made with: HTML,CSS
