

Horizontal Dropdown Menu
Pure CSS horizontal dropdown menu with nice transitions and beautiful palette.
Made with: HTML,CSS (SCSS)

Non Rectangular Headers
Non-Rectangular header with inline SVG.
Made with: HTML (Pug),CSS (SCSS)

Css Shapes, Columns And Clipping
An experimentation with CSS columns, CSS Shapes, clip-path and background-clip.
Made with: HTML,CSS (SCSS)


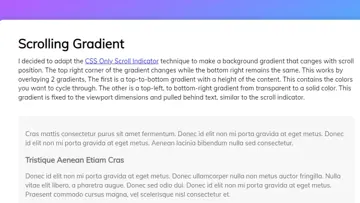
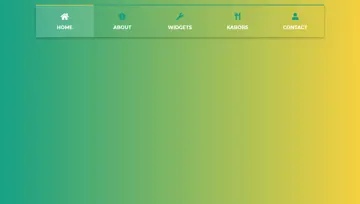
Scrolling Gradient
A background gradient that adapts to scroll position.
Made with: HTML,CSS (SCSS)



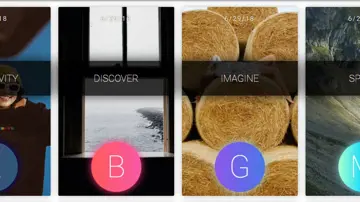
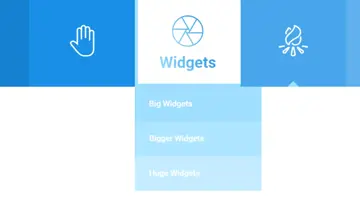
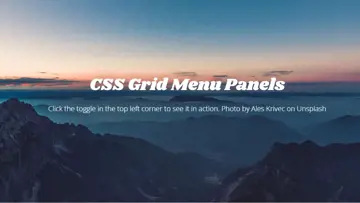
Css Grid Menu Panels
Animated CSS grid-based menu panels. Click the toggle in the top left corner to see it in action.
Made with: HTML,CSS,JS


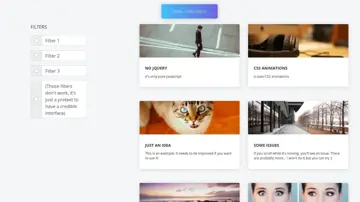
Figure & Figcaption Card
Figure & Figcaption card with jQuery.
Made with: HTML,CSS (SCSS),JS

Figure & Figcaption
Design a beautiful and/or unique figure and figcapation pairing.
Made with: HTML,CSS (SCSS)


Fancy Menu
Fancy dropdown menu in HTML and CSS. Inspired by https://dribbble.com/shots/1075480-Ui-Kit-Hotel
Made with: HTML,CSS (SCSS)

Image Gallery
Parallax image gallery using figure & figcaption.
Made with: HTML,CSS,JavaScript

Animating Striped Text
Animating striped text with background-clip and gradients.
Made with: HTML,CSS (SCSS)


