Css Only Cut-Out Tab Navigation
David Khourshid and Stephen Shaw scoop out a section of a navigation while building a CSS-only tab navigation.
Made with: HTML,CSS (SCSS)

Css Grid Event Poster (Vertically Responsive)
This example shows how CSS Grid can be used to re-create a vertically responsive version of a modernist-inspired, geometric, grid-based event poster titled 'The Velvet Underground at Max's Kansas City, 1970' by Mike Joyce.
Made with: HTML,CSS
_4021.webp)

Epic Button
Fluid hover effect for button in HTML and CSS.
Made with: HTML (Pug),CSS (Stylus)


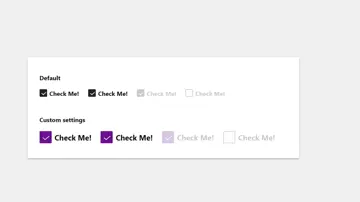
Figure & Figcaption
Image with caption using HTML figure and figcaption tags.
Made with: HTML,CSS (SCSS),JavaScript



Panel Switch Interaction
Panel switch interaction with flexbox and JS.
Made with: HTML,CSS (SCSS),JavaScript (Babel)

Responsive Css Only Building
A CSS only version of a building.
Made with: HTML,CSS (SCSS)



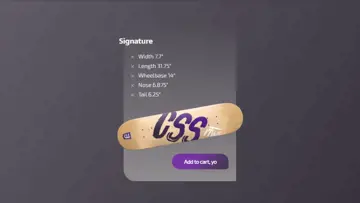
Tricky Css Hover
Experimenting in 3D, VR inspired card layout feat. skateboarding theme.
Made with: HTML,CSS

Box With Magic Zoom Effect
Box with animated magic zoom effect in pure CSS.
Made with: HTML,CSS,JavaScript

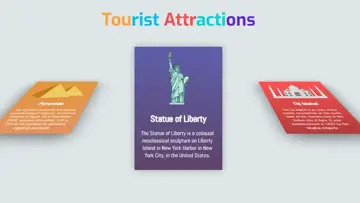
Hovering Cards
3 cards that have a hovering effect, when a mouse hovers over one of the cards it stands up and for user to read clearly.
Made with: HTML,CSS

Tiles Page Transition
Tiles page transition in HTML and CSS.
Made with: HTML (Pug),CSS (SCSS),JavaScript