


Link With Gradient Background
28.07.2018
Link with gradient background on hover.
Made with: HTML,CSS



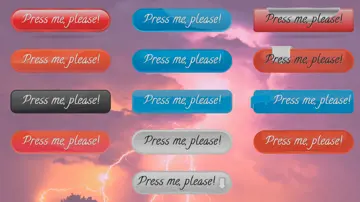
Press Me, Please: Buttons
27.07.2018
A bunch of styled buttons. Check out their details! Each uses a single <button> element.
Made with: HTML,CSS (SCSS)



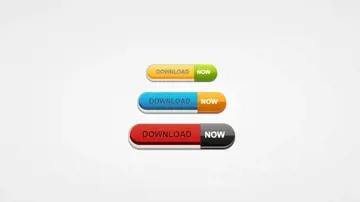
Take Your Pill: Css Buttons
26.07.2018
Take your pill: clean CSS buttons with custom properties.
Made with: HTML,CSS (SCSS)

Fluid Tab Bar
26.07.2018
Remake of "Fluid Tab Bar Interaction" on dribbble.
Made with: HTML,CSS,JavaScript

Download App Badge
25.07.2018
Download app badge with Font Awesome icons.
Made with: HTML,CSS (SCSS)



Let Me See What You Got!
25.07.2018
Hover effect for box with media content in HTML and CSS.
Made with: HTML,CSS (SCSS)