Flipping Burgers
A set of hamburger menu open/close animations in SVG, HTML and CSS.
Made with: HTML,CSS



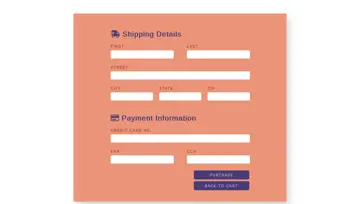
Checkout Css Form Page
Two section checkout form in HTML and CSS.
Made with: HTML,CSS (SCSS)


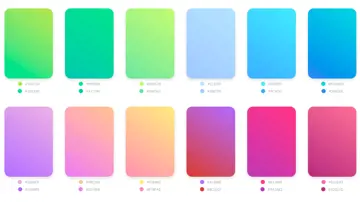
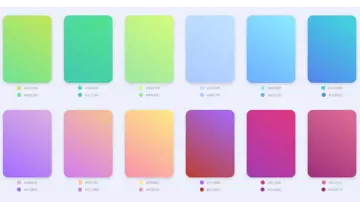
Gradient Collection
A small collection of CSS gradients.
Made with: HTML (Pug),CSS (PostCSS)


Material Design Ripple Effect
Material Design inspired ripple ink effect using CSS and JavaScript.
Made with: HTML,CSS (Less),JavaScript



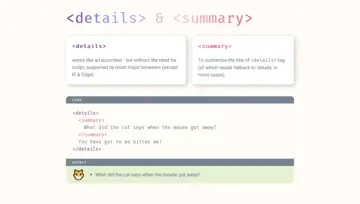
Html5 Details & Summary
details works like an accordian - but without the need for script, supported by most major browsers (except IE & Edge).
Made with: HTML (Pug),CSS (Sass)



Infographic In Html And Css
Infographic with CSS grid and variables.
Made with: HTML (Pug),CSS (SCSS)

Css Gooey Text Transition
A very simple and versatile text morphing effect with a couple editable parameters.
Made with: HTML (Pug),CSS (Sass)

Accordion Menu
Accordion menu with HTML, CSS and little JS.
Made with: HTML,CSS (SCSS),JavaScript (Babel)

Mouse Hover Effect On Button Using Css
Simple but cool transition - animation effect occurs on HTML button when mouse cursor comes over the button. All the transitions takes place based on CSS only.
Made with: HTML,CSS