Vue Card Carousel
A multi-item card carousel in Vue. It was fun thinking about how this should be viewed from the perspective of a component. It basically takes a window size and increases/decreases the pagination window on each click, which updates a style which translates the images. Values are hardcoded for demonstration but it could be made generic via props.
Made with: HTML (Pug),CSS (SCSS),JS

Svg Morphing With Anime.Js
Simple SVG morphing with anime.js.
Made with: HTML (Pug),CSS (SCSS),JavaScript (Babel)



Svg Geometric Sale Banners
SVG geometric sale banners with simple jQuery & CSS animations.
Made with: HTML,CSS,JS


Bootstrap Card Tile Layout
Bootstrap cards in tile formation. Ideal for blog posts.
Made with: HTML,CSS,JS




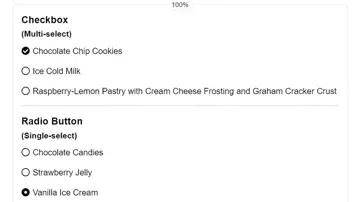
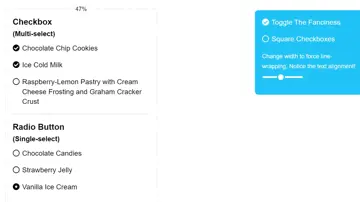
Fancy Checkboxes And Radio Buttons
Fancy checkboxes and radio buttons with Font Awesome.
Made with: HTML,CSS (SCSS)

Bootstrap 4 Carousel Multiple Items Per Slide Responsive
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators. This example is responsive.
Made with: HTML,CSS,JS



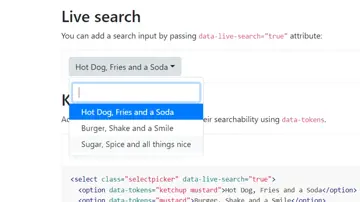
Bootstrap Select
The jQuery plugin that brings select elements into the 21st century with intuitive multiselection, searching, and much more. Now with Bootstrap 4 support.
Made with: HTML,CSS,JS

Toggle Buttons / On-Off Switches
Day night toggle button, elastic toggle button or on-off switches.
Made with: HTML,CSS