
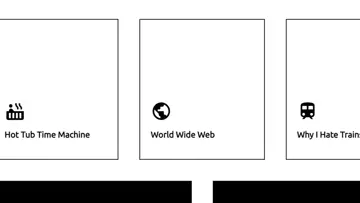
Reveal Card Content On Hover
Clean card hover effect in HTML and CSS.
Made with: HTML (Pug),CSS (SCSS)

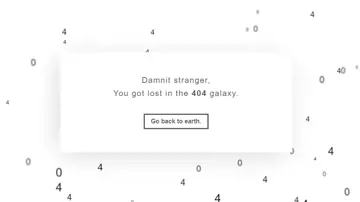
404 Galaxy Not Found
You got lost again, space stranger.
Made with: HTML (Haml),CSS (SCSS)


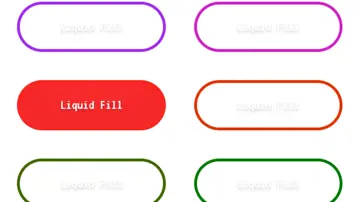
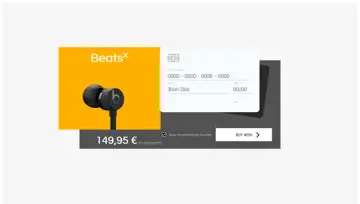
Single Product Checkout
Single product pheckout. Pure CSS. Inspired by https://dribbble.com/shots/4104795-Single-Product-Checkout
Made with: HTML,CSS (PostCSS)


Hamburger Menu
Simple hamburger menu icon with little jQuery.
Made with: HTML,CSS,JavaScript








Svg/Stroke Animation
Animated quote of the day :) "do something creative everyday" with stroke animations.
Made with: HTML,CSS


Bootstrap Carousel Testimonials
Testimonials using Bootstrap 4 carousel and blockquotes.
Made with: HTML,CSS,JS

Interactive Web Accessibility Cheat Sheet With Hotspots
15 quick tips to improve the web accessibility of your web pages. Some of them may seem obvious and more based on usability, but still they are important, make the web more accessible... and they are easy to implement.
Made with: HTML,CSS,JavaScript