Spooky Scary Clip Text
Spooky CSS only image slideshow with text clipping.
Made with: HTML,CSS (SCSS)


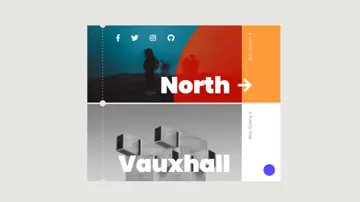
Info Cards Concept
Info cards concept with pretty design in HTML and CSS.
Made with: HTML,CSS (SCSS)


Button Love #3
Just hover your mouse to discover these beautifully themed buttons in action. Pure CSS(SCSS); absolutely no JavaScript.
Made with: HTML,CSS (SCSS)


Banksy Shredder
A simple art shredder made famous by Banksy using CSS Grid and Anime JS.
Made with: HTML,CSS,JS


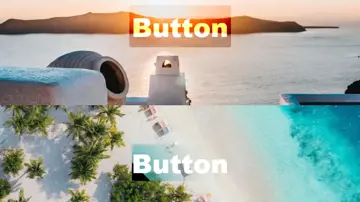
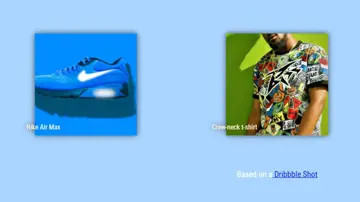
Hover For Product Info
CSS properties used: filter: drop-shadow(), clip-path: polygon(), CSS Grid.
Made with: HTML,CSS

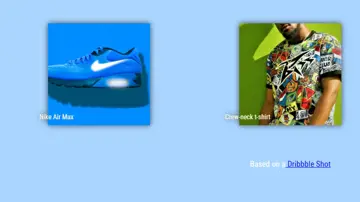
Hover For Product Info
CSS properties used: filter: drop-shadow();, clip-path: polygon(); display: grid;
Made with: HTML,CSS

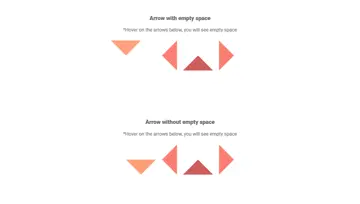
Css Triangles
CSS triangle / equilateral triangle: arrow with empty space, arrow without empty space, an equilateral triangle.
Made with: HTML,CSS (SCSS)

Css-Only Parallax Effect
No Javascript required. Just plain CSS.
Made with: HTML (Pug),CSS

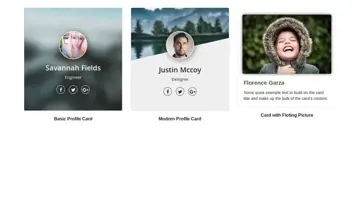
Profile Card
Profile card with animation in HTML, CSS and JS.
Made with: HTML,CSS (SCSS),JavaScript

Animated Gallery Thumbnails
A fancy responsive CSS animated gallery thumbnails.
Made with: HTML,CSS (SCSS)




Flag # Links!
Broken link styles. Flag # links with CSS! Never forget a href="#" placeholder again!
Made with: HTML,CSS (SCSS)


